В Tabletop Simulator нет элегантного решения для колоды карт, не имеющей заданной формы.. В этом руководстве показано, как создать собственную колоду карт, используя нестандартные модели., пакет активов, и некоторые сценарии, позволяющие создавать карты любой формы, которую вы захотите.!
Отказ от ответственности
Это руководство требует немного продвинутых знаний Tabletop Simulator., Единство, создание пакетов активов, и некоторые легкие навыки 3D-моделирования. Я не собираюсь объяснять, как это делать.. Это также требует небольшого количества сценариев LUA., но есть пример из мастерской, содержащий прокомментированную версию скриптов, поэтому, надеюсь, изменить его под свои нужды будет легко.. Цель этого руководства — показать, как использовать эти вещи для создания собственного набора объектов, имитирующего поведение набора карт и колоды..
Введение
Вы когда-нибудь создавали игру с картами странной формы?, и когда вы приступите к их созданию, по краям у вас получится прямоугольная рамка.? Неприлично. Возможно, вы импортировали некоторые пользовательские модели только для того, чтобы узнать, что вы можете’Я складываю их аккуратно, перетасовать их, и раздайте их своим игрокам. Целью данного руководства является решение этой проблемы.. В нем мы будем создавать пакет активов, который имеет следующие функции::
- Выглядит как набор нестандартной модели
- Когда соответствующая пользовательская модель помещается в него или удаляется., будет казаться, что стек получает или теряет копию этой модели
- Принимайте только соответствующую пользовательскую модель
- Принимайте только максимальное количество соответствующей пользовательской модели.
- Все особенности сумки (перетасовать, поиск, иметь дело, и т. д.)
По сути, мы делаем сумку, которая выглядит как обычная колода карт TTS..
Шаг 1: Пользовательская модель
Создайте 3D-модель вашей карты в Blender.. Делай это, как хочешь. Обычно я создаю собственную карту, импортируя изображение карты в виде плоскости., создание нового верта, а затем выдавливаем его, чтобы нарисовать контур. Затем я заполняю его, чтобы создать плоскость, а затем выдавите эту плоскость, чтобы придать ей толщину. Есть и другие способы сделать это. Затем вы разворачиваете модель с помощью UV-развертки и текстурируете ее.. Снова, там’здесь есть более чем один способ содрать шкуру с кошки. Вы можете создать одну текстуру для каждой карты., или вы можете создать единый атлас текстур для всех граней карты, создать несколько версий модели и переместить UV-положение грани на атласе.. Я думаю, что и то, и другое вполне справедливо, но я предпочитаю делать разные текстуры для каждой карты и использовать только одну модель. НЕ ЗАБУДЬТЕ ТРЕАНГУЛИРОВАТЬ ЛИЦА.

Как только это будет сделано, экспортируйте свою модель как .obj
Шаг 2: Импорт ваших карточек
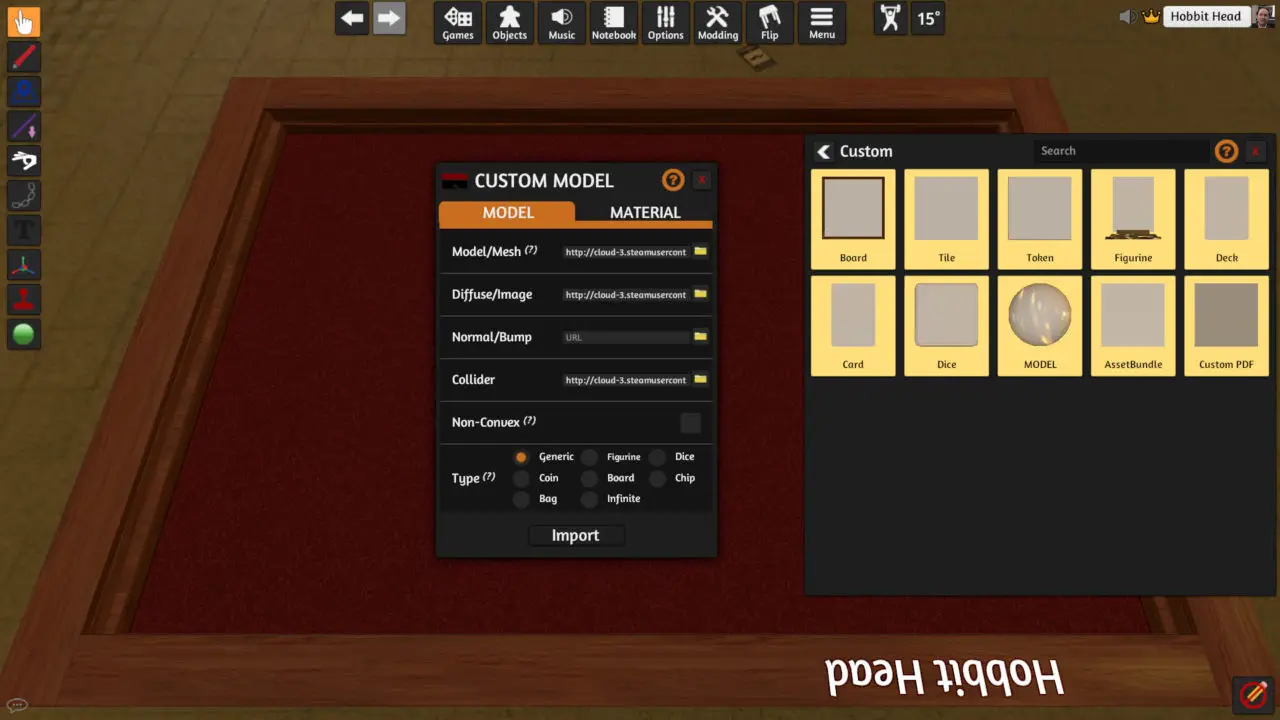
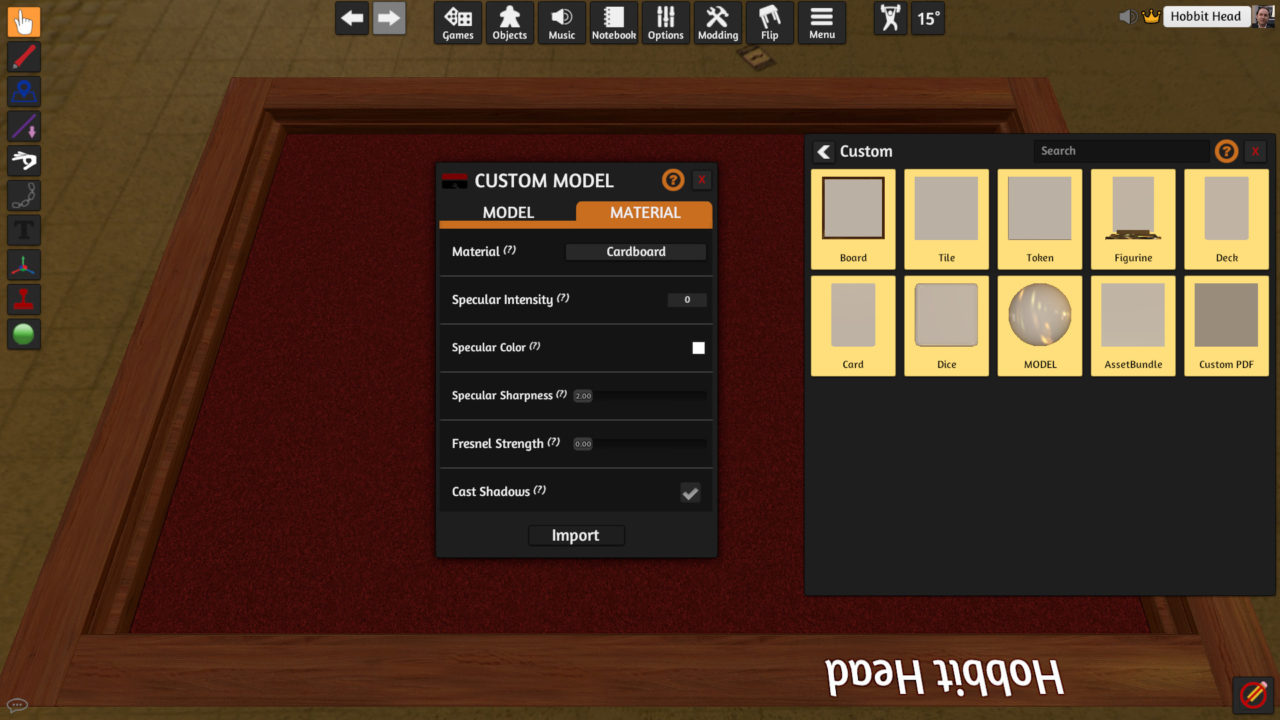
Импортируйте модель в TTS.. Нажмите на объекты, а затем Компоненты > Обычай > Модель. Выберите объект в разделе «Модель/Сетка»., и ваша первая текстура в Diffuse/Image, и ваш объект снова в коллайдере, если хотите. Вероятно, вы хотите, чтобы это были игральные карты., поэтому измените Материал на Картон на вкладке «Материал».. Затем импортируйте модель.



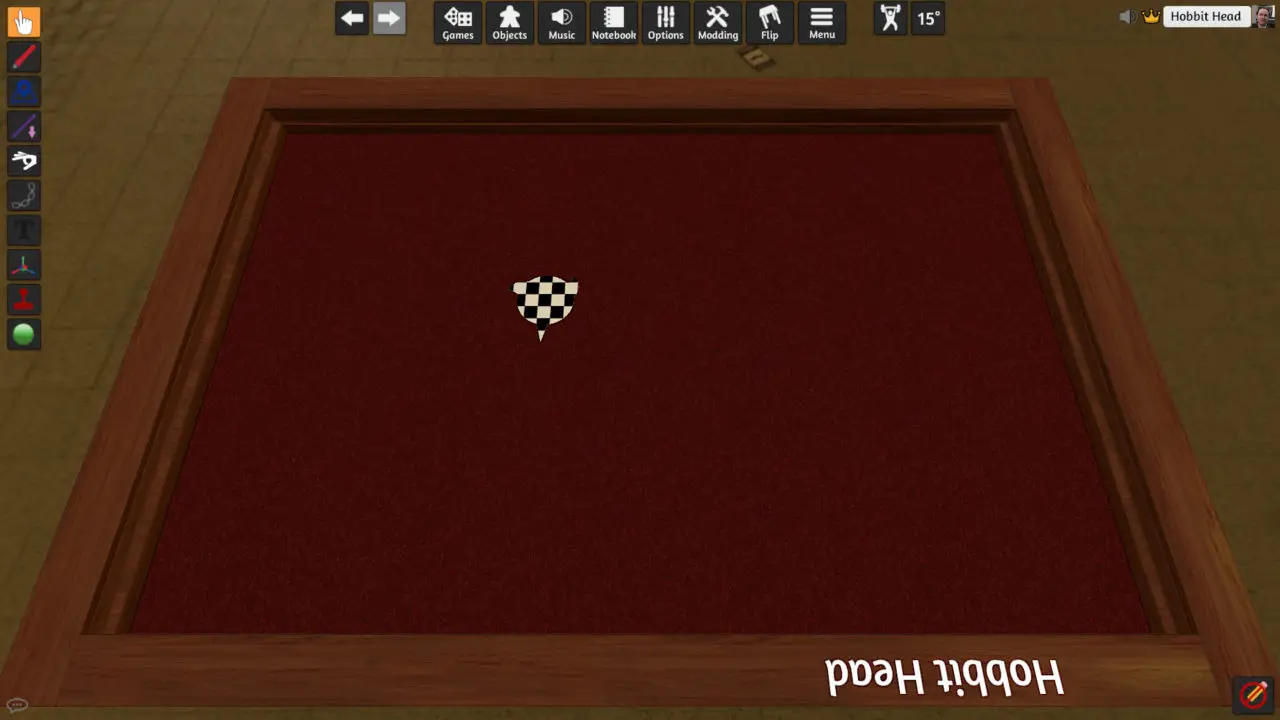
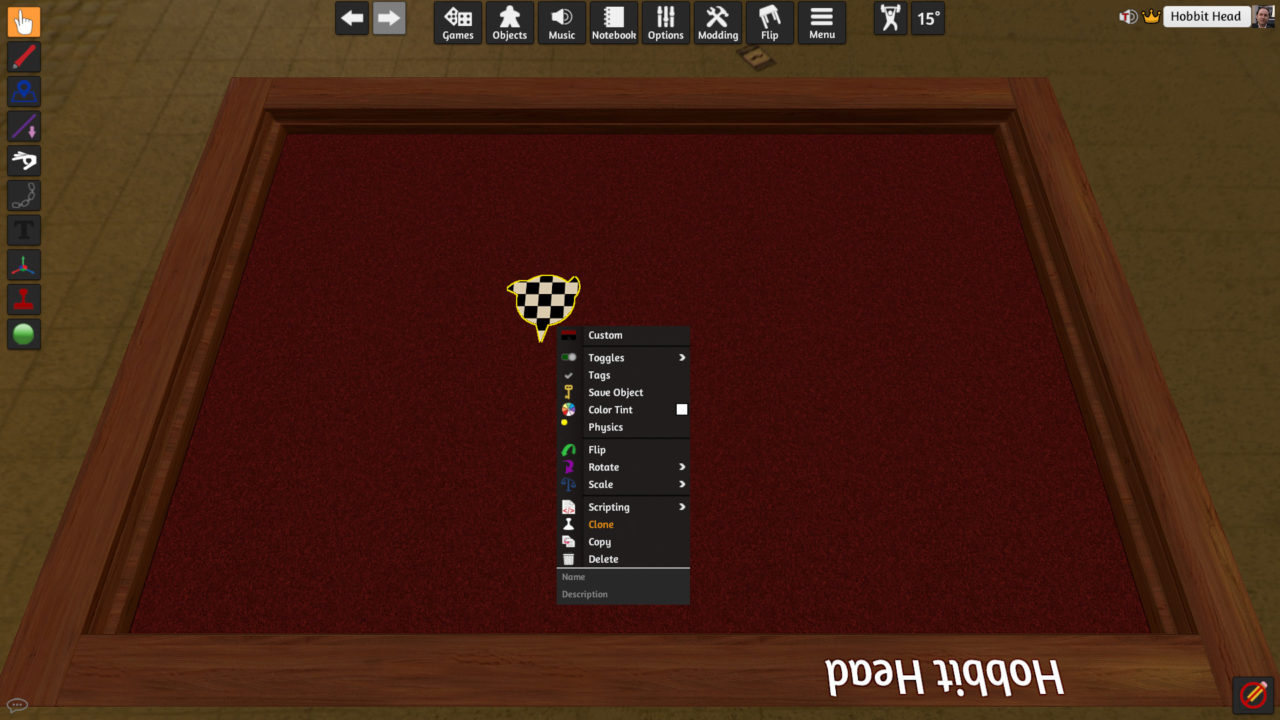
Если вы используете тот же метод текстурирования, что и я, где у вас есть одна модель и уникальная текстура для каждой грани карты, затем щелкните правой кнопкой мыши модель и выберите «Клонировать».. Сделайте столько клонов модели, сколько планируете иметь в своей колоде.. Для примера проекта я использую только пять.


Щелкните правой кнопкой мыши каждую модель и выберите «Пользовательский».. Замените файл Diffuse/Image различными текстурами лица карты, которые вы создали, чтобы у вас были представлены все ваши карты..

Сохраните проект и вернитесь в Blender..
Шаг 3: Создание модели колоды
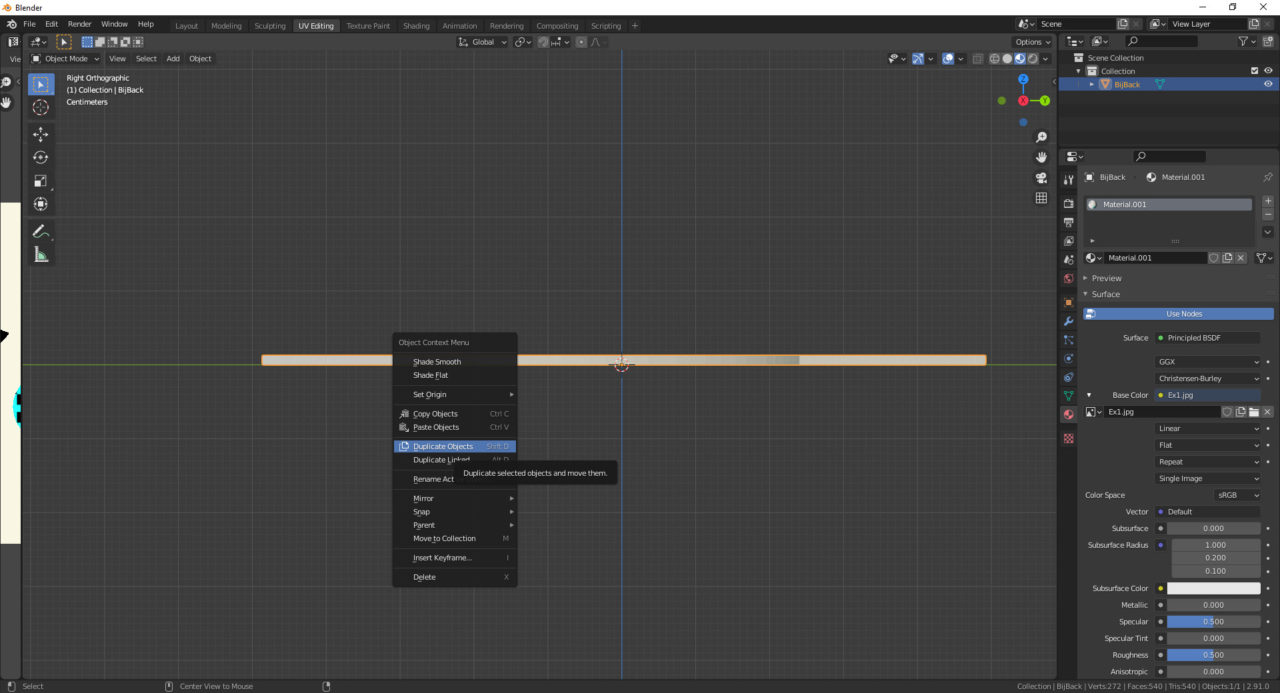
Как только ты’снова в Блендере, откройте модель вашей карты, и перейдите в объектный режим. Посмотрите на свою карту по оси X или Y.. Затем щелкните его правой кнопкой мыши и выберите «Дублировать объекты». (Shift+Д). Сразу щелкните правой кнопкой мыши, чтобы сохранить дубликат в исходном положении..

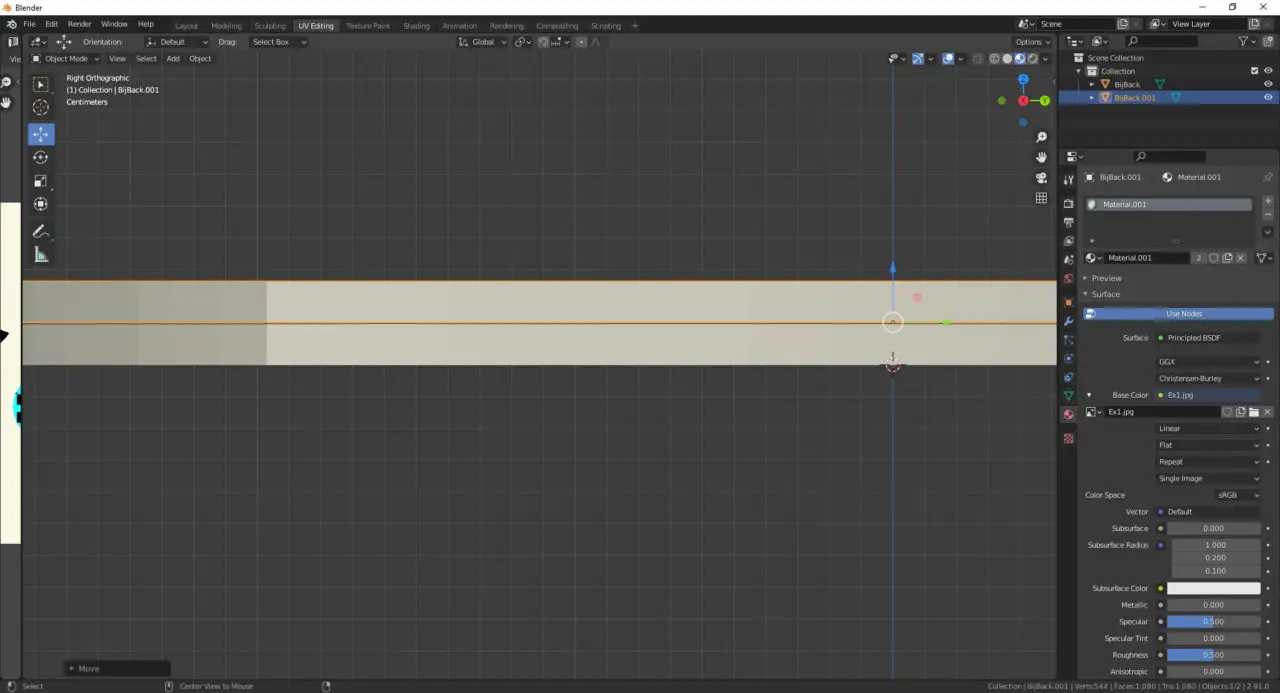
Затем с помощью инструмента перемещения поднимите его по оси Z так, чтобы он оказался поверх исходной модели.. Мне нравится оставлять между ними очень небольшой зазор, чтобы в готовом продукте они больше напоминали стопку карточек..

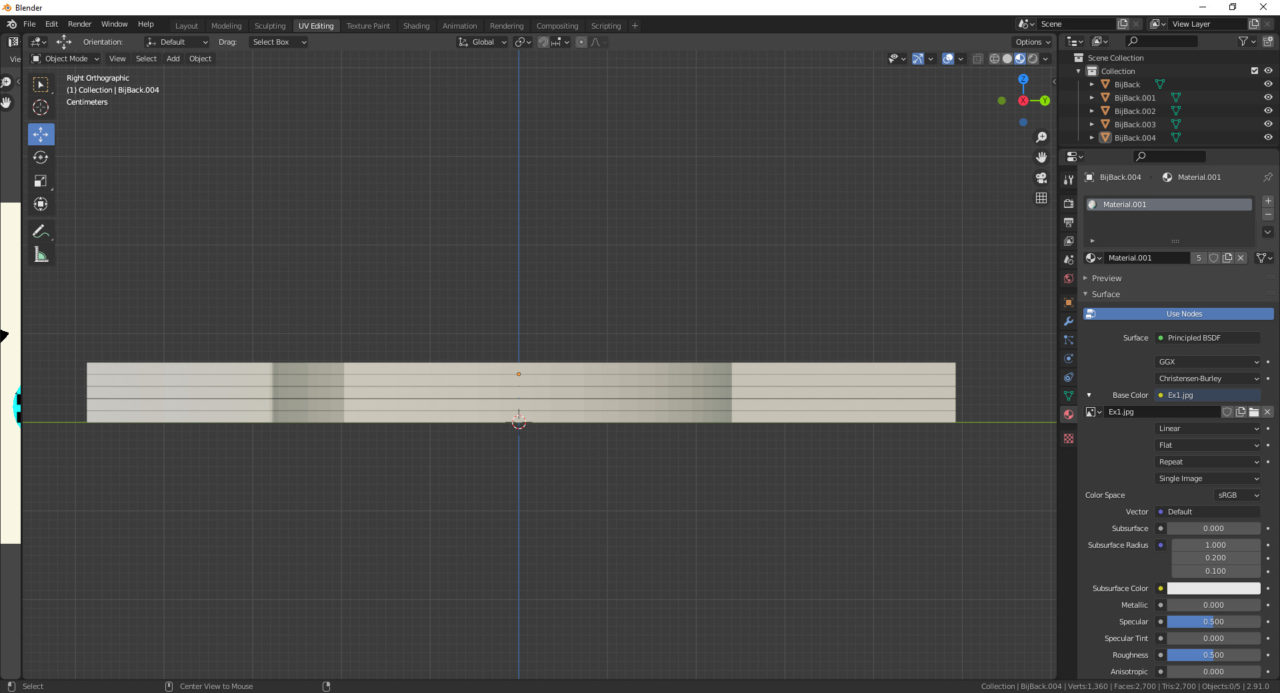
Повторите это для каждой карты в вашей колоде, чтобы в вашей коллекции было необходимое количество сетчатых групп карт..

На этот раз экспортируйте модель в формате .fbx, чтобы сохранить отдельные группы сеток.. На этом этапе я предпочитаю создать вариант текстуры карты, который делает лицевую сторону пустой., но это полностью зависит от тебя.
Шаг 4: Настройка колоды в Unity
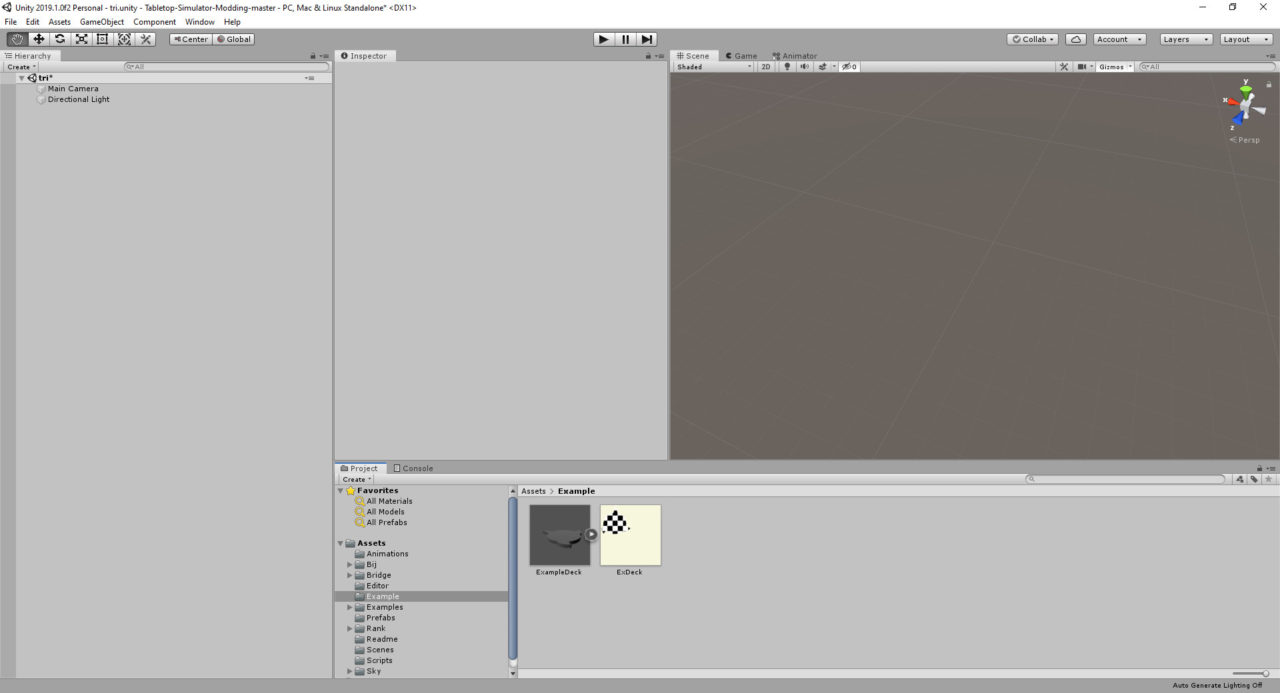
Откройте проект TTS Modding в Unity.. Создайте папку для модели и текстуры вашей колоды в папке «Активы».. Поместите свой .fbx и текстуру в эту папку..

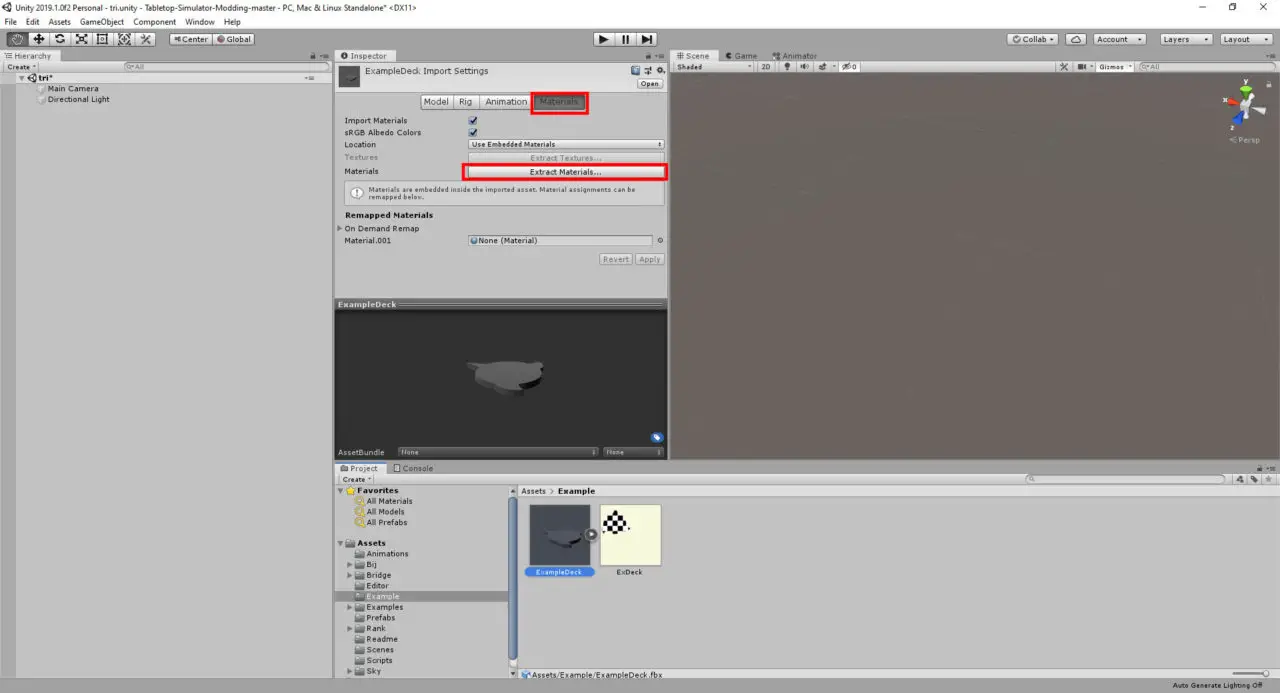
Нажмите на свою модель, а затем нажмите «Извлечь материалы» на вкладке «Материалы» в Инспекторе..

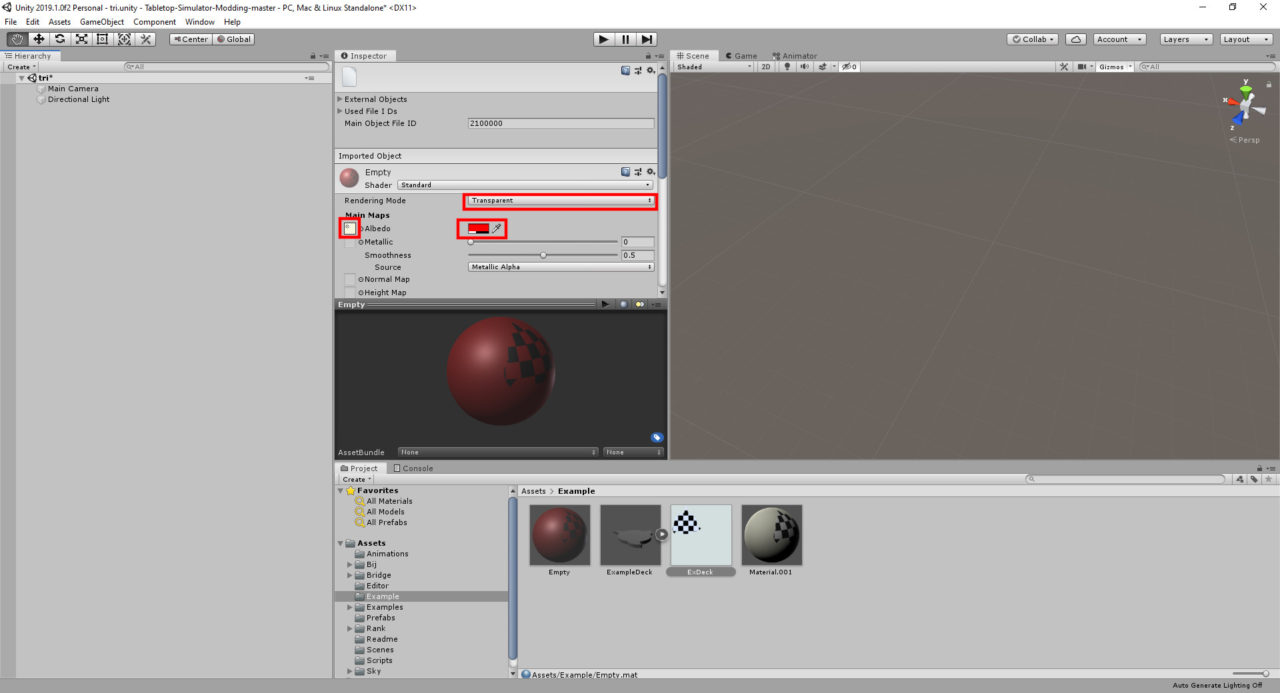
Откройте появившийся материал и перетащите свою текстуру в поле рядом с Альбедо., затем нажмите «Выбор цвета» и установите чистый белый цвет..

Мне нравится придавать колоде какой-то эффект, когда она пуста, чтобы она все еще была видна игроку., но в нем явно нет карт. Создайте новый материал под названием Empty.. Выберите «Затухание» или «Прозрачность» для режима рендеринга., примените текстуру к карте Альбедо, как и раньше., а затем нажмите Выбор цвета. На этот раз установите красный цвет, и опустите на него Альфу, чтобы вы могли видеть сквозь Материал..

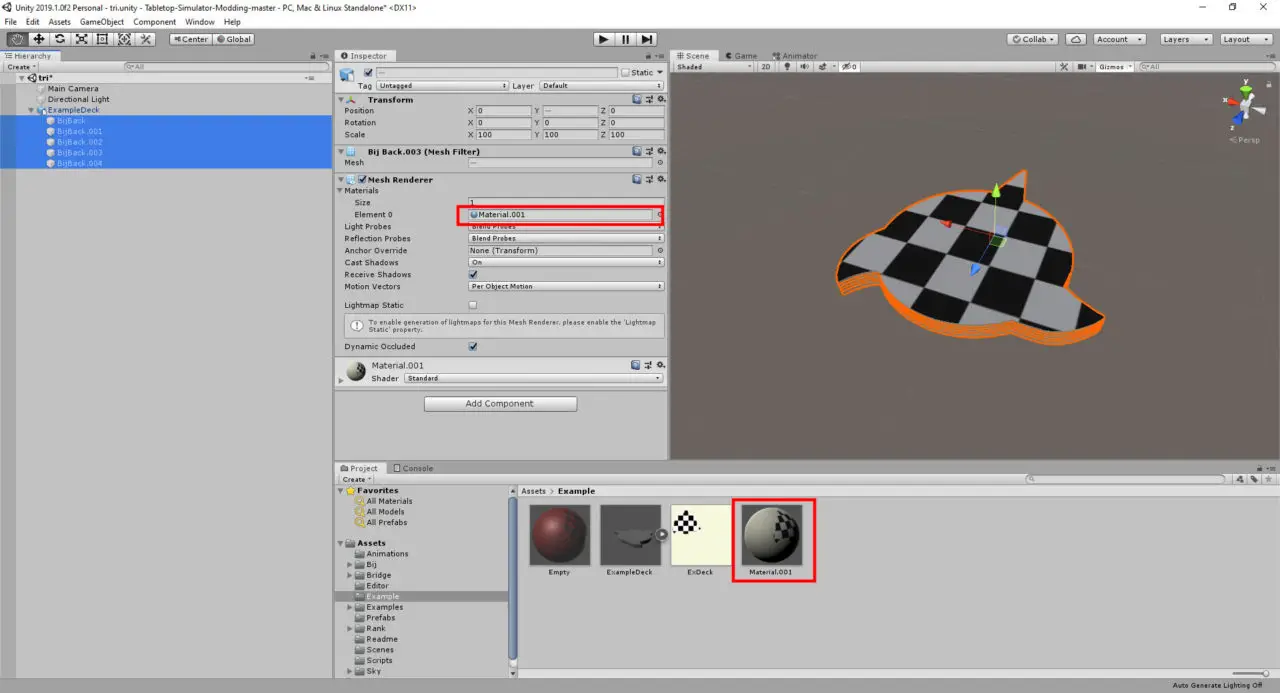
Перетащите .fbx в свою иерархию.. На него уже должен быть нанесен материал, но если по каким-то причинам этого не произойдет, то вам придется его применить. Развернуть объект. Выберите все группы сеток, которые отображаются при раскрытии родительского объекта., а затем перетащите материал в Инспектор, где написано «Элемент». 0 под Mesh Renderer.

Щелкните родительский объект вашей модели., и затем нажмите «Добавить компонент».. Добавьте к объекту Box Collider. Нажмите кнопку «Редактировать коллайдер» и используйте ручки коллайдера, чтобы притянуть его близко и плотно к объекту.. Мне проще это сделать в изометрической проекции. (Вы можете включить это, нажав на вид под компасом., вероятно, это будет “Персп”).

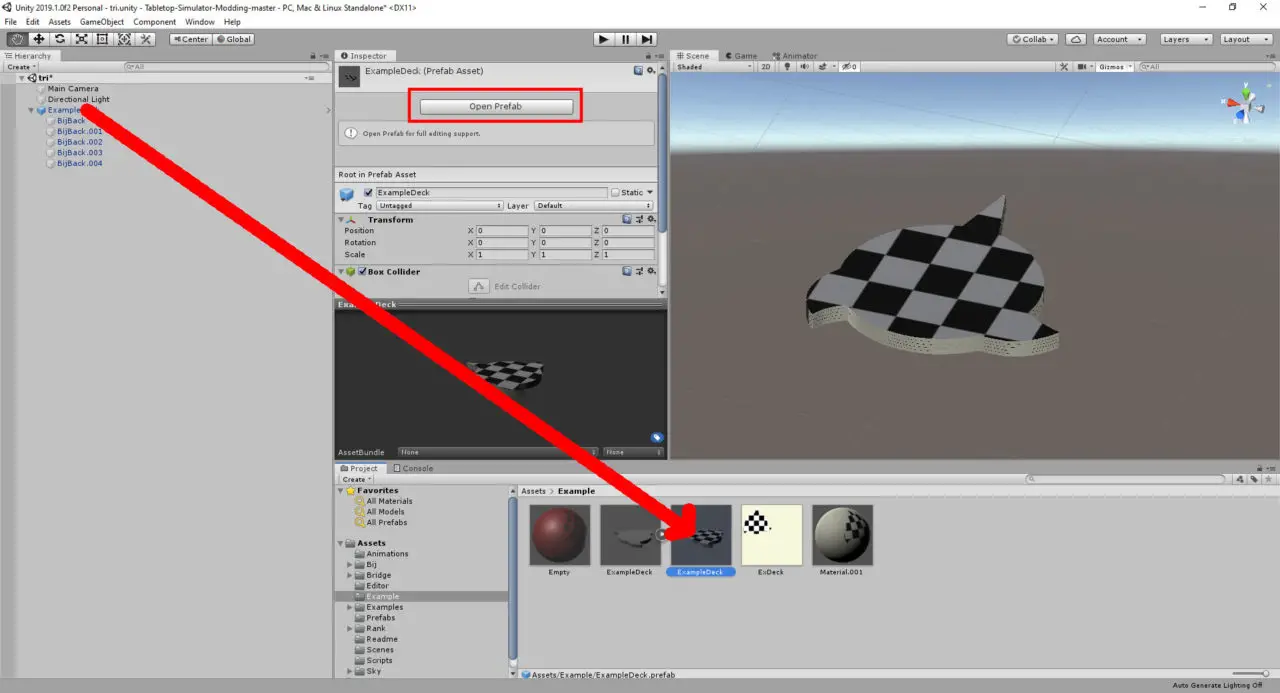
На этом этапе перетащите объект из вашей иерархии в папку, которую вы создали для своей модели., текстура, и материалы для создания префаба из него. Нажмите кнопку «Открыть префаб» в Инспекторе, чтобы редактировать исключительно префаб..

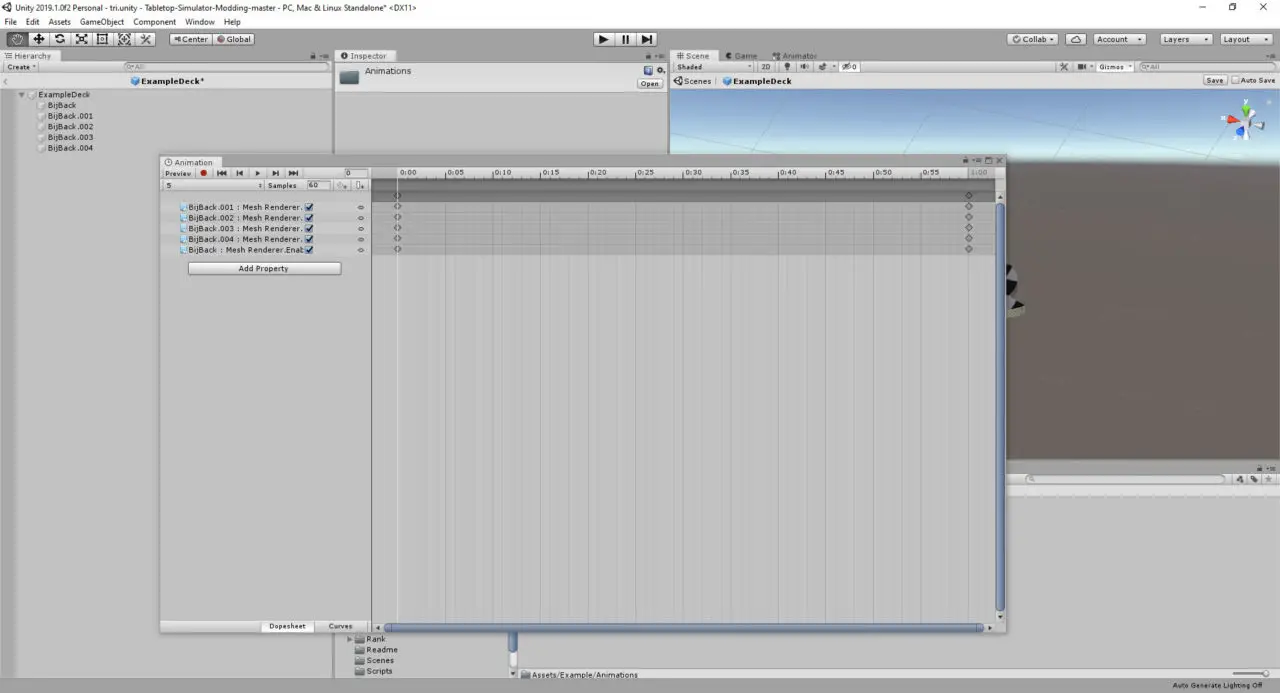
Перейдите к окну > Анимация > Анимация для открытия окна анимации.. Убедитесь, что родительский объект вашей модели выбран.. Нажмите кнопку «Создать» в окне «Анимация»., а затем выберите место для сохранения анимации (Я предпочитаю добавлять папку «Анимации» в папку, в которой я’Я работаю над всем остальным, чтобы файлы анимации не’не загромождать основную папку). Назовите свою первую анимацию и сохраните ее.. (Еще одно мое предпочтение — назвать его в честь количества отображаемых карт, начиная с полной колоды.. В данном случае я назвал его “5”)
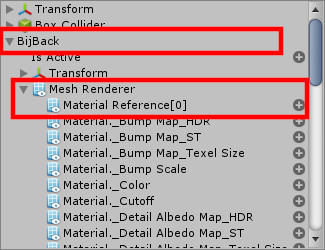
Нажмите кнопку «Добавить свойство» в окне «Анимация» и выберите первую сетку. > Сетчатый рендерер > Включено.

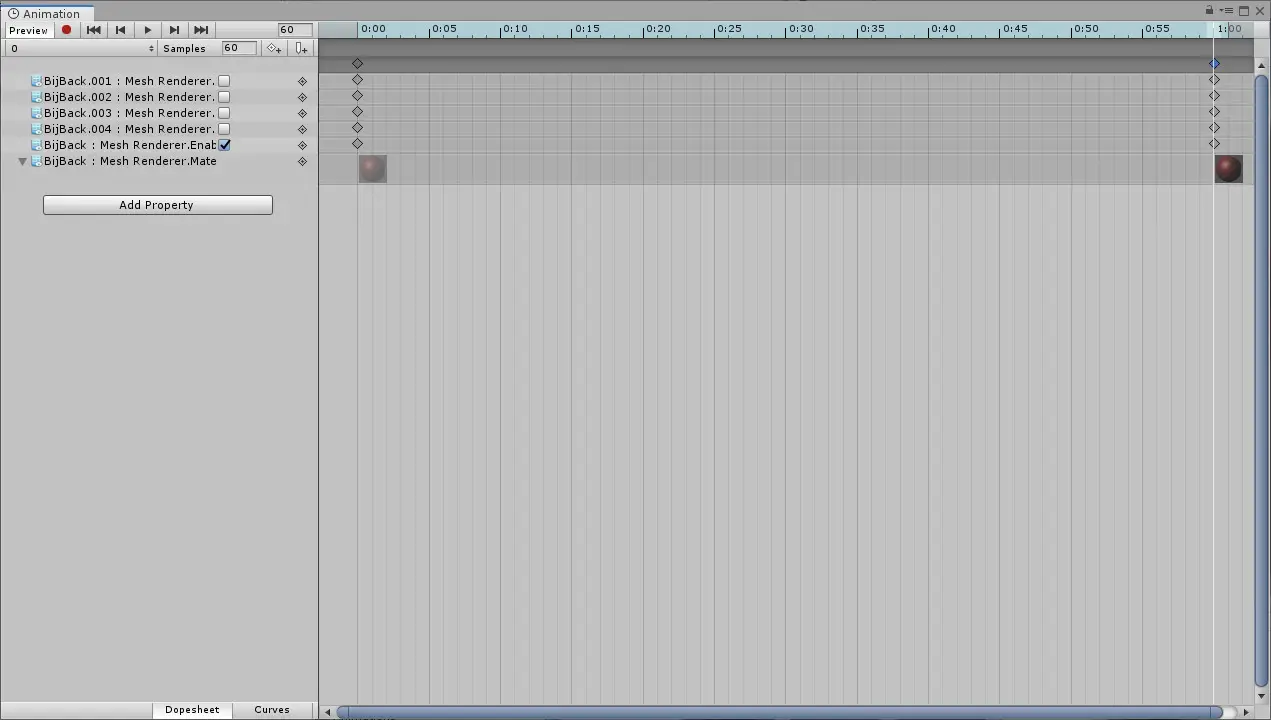
Сделайте это для каждой сетки вашей модели, чтобы она выглядела так:.

Нажмите Ctrl + A, чтобы выбрать все, а затем Ctrl + C, чтобы скопировать все свойства и ключевые кадры.. Щелкните раскрывающийся список с названием вашей анимации и нажмите «Создать новый клип».. Сохраните новую анимацию (В моей схеме именования новая анимация называется “4”).
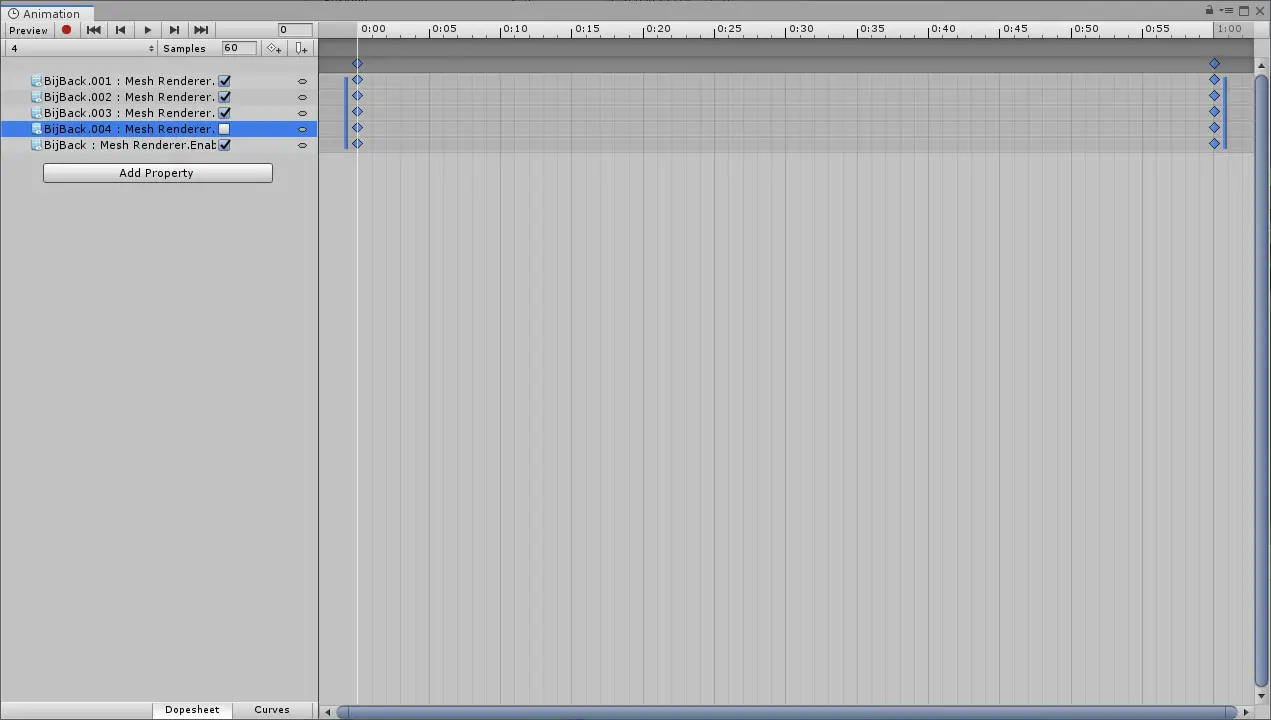
Нажмите Ctrl + V, чтобы вставить свойства и ключевые кадры из предыдущей анимации.. Установите флажок рядом с Mesh Renderer для самой верхней карты в колоде..

Переместите курсор на временной шкале к набору ключевых кадров в конце, а затем снова снимите флажок рядом с Mash Renderer для самой верхней карты..

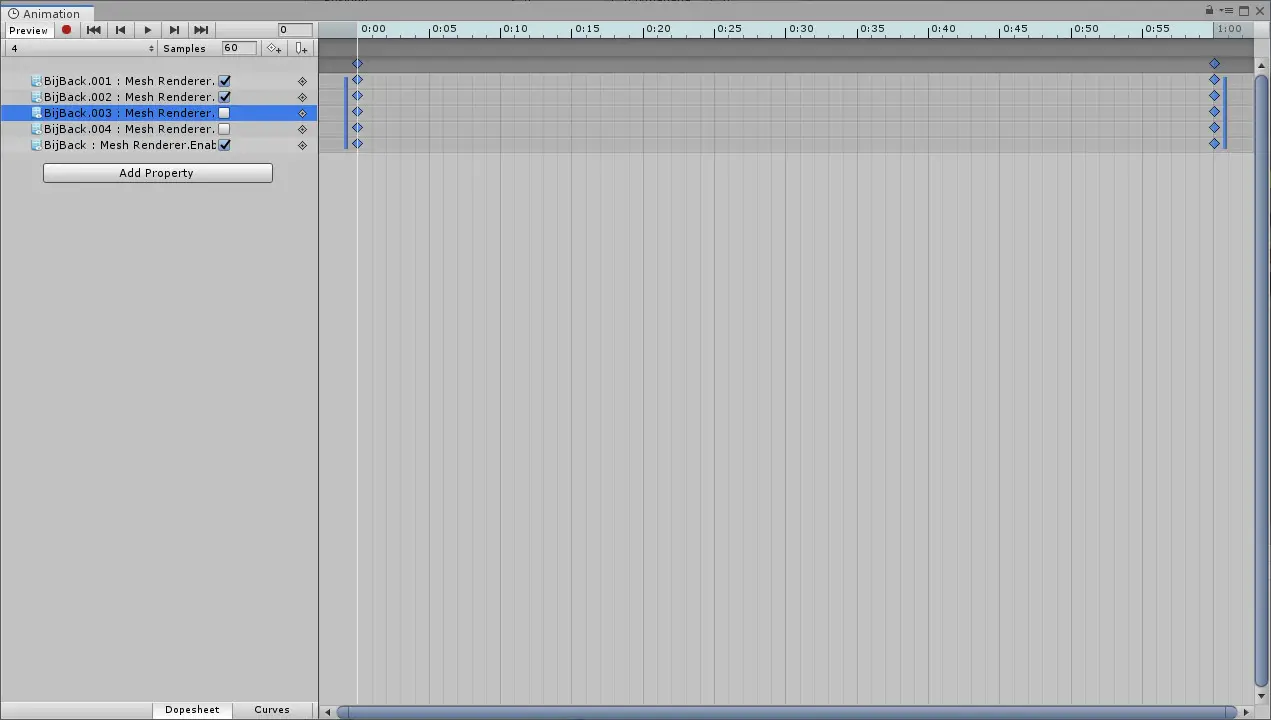
Выбрать все и скопировать еще раз, и создать новую анимацию (на этот раз я позвонил туда “3”). Вставьте свойства и ключевые кадры и повторите тот же процесс, что и раньше., но на этот раз отключите рендеринг сетки и на следующей карте..

Продолжайте делать это, пока не закончите создание анимации, когда есть только одна карта.. Скопируйте свои свойства и ключевые кадры еще раз и создайте новую анимацию. (я звоню своему “0”). Вставьте свои свойства и ключевые кадры., но на этот раз оставьте последнюю карту включенной. Нажмите «Добавить свойство» еще раз и выберите сетку для последней карты. > Сетчатый рендерер > Ссылка на материал.

Если необходимо, щелкните стрелку, чтобы развернуть новое свойство и увидеть миниатюру материала.. Перетащите пустой материал в первый и последний ключевые кадры анимации..

Нажмите Ctrl+S, чтобы сохранить префаб и анимацию..
Шаг 5: Добавление компонентов и создание пакета ресурсов
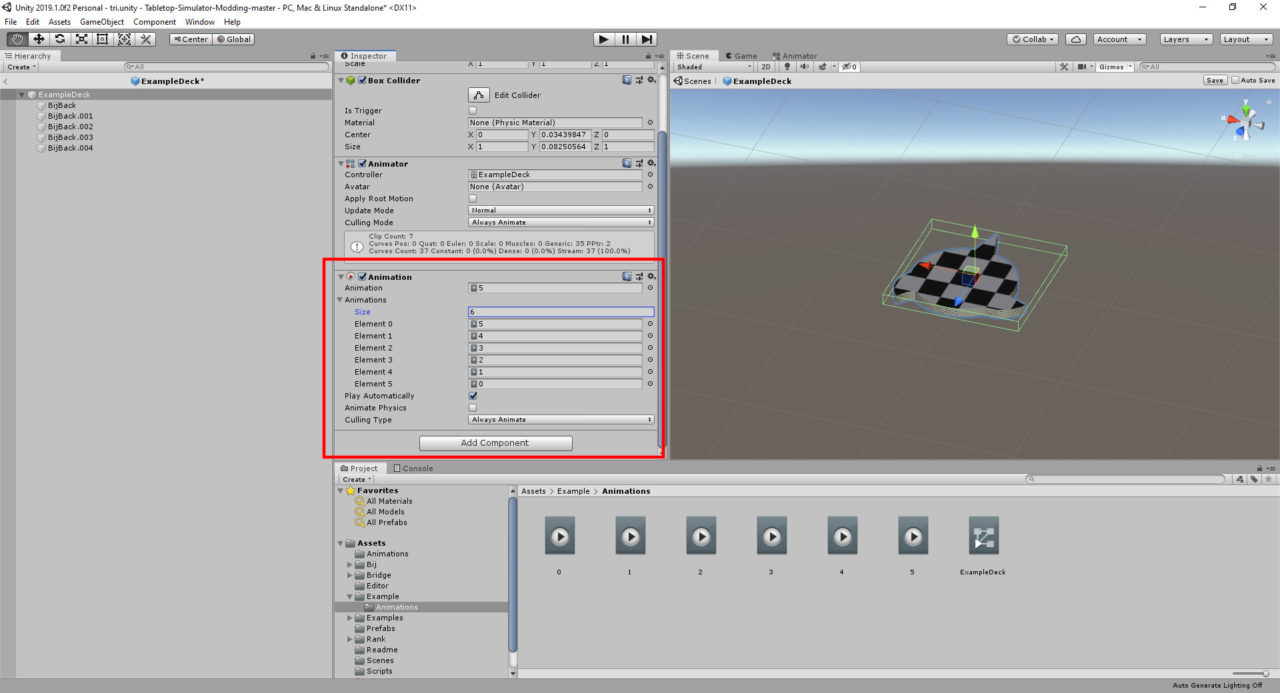
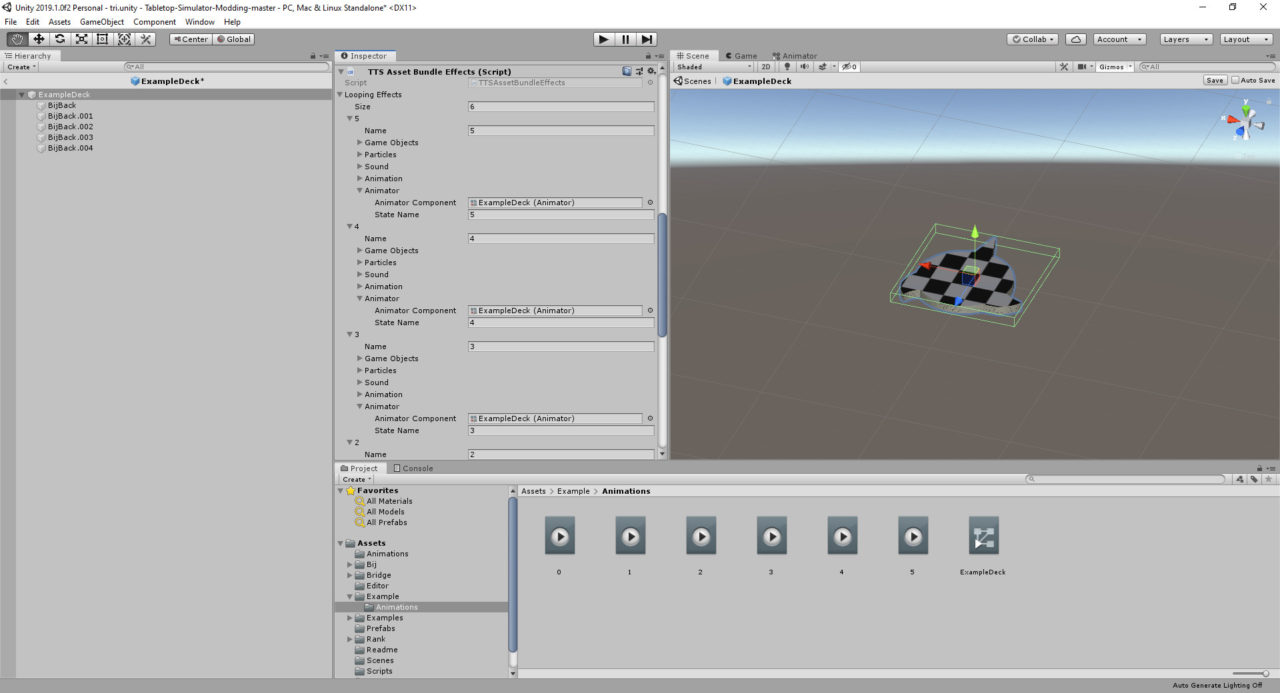
Убедитесь, что родительский объект модели выбран, и нажмите «Добавить компонент». > Анимация. Перетащите созданный вами файл анимации для полной колоды в поле «Анимация» компонента.. В разделе «Анимации», измените Размер на количество имеющихся у вас анимаций (В моем случае 6), а затем перетащите каждую из ваших анимаций в появившиеся элементы, начиная с полной колоды и заканчивая пустой..

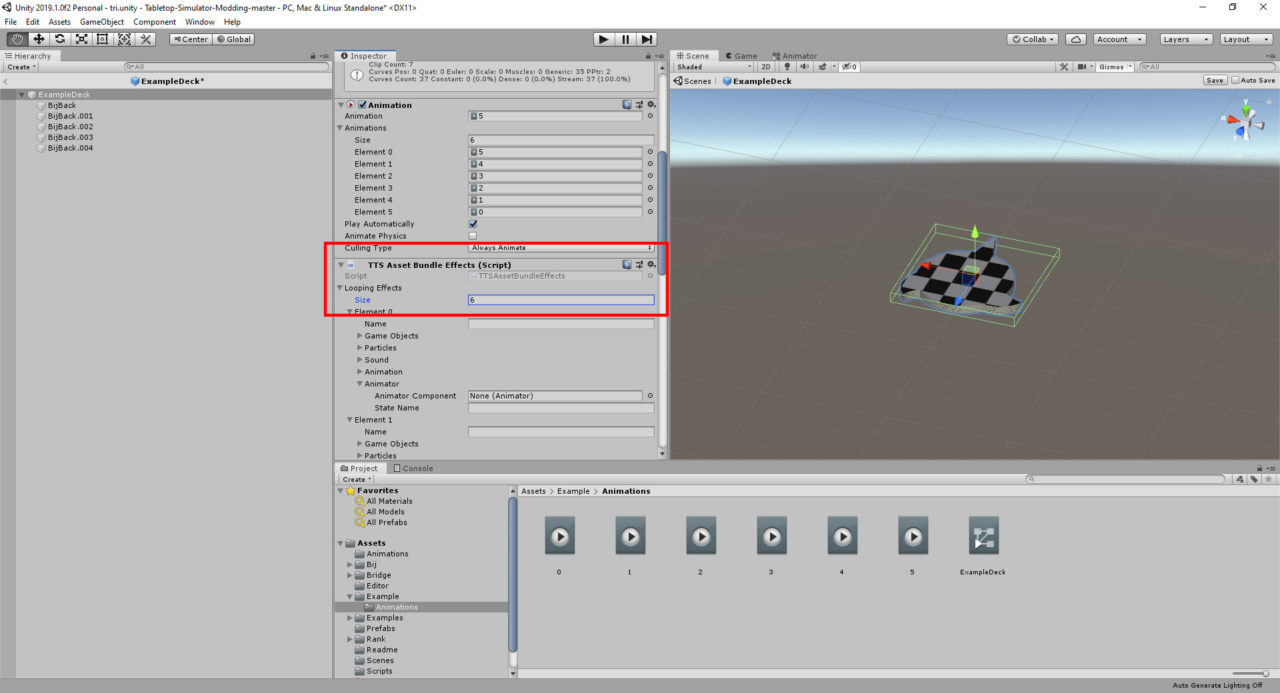
Нажмите «Добавить компонент» еще раз и на этот раз добавьте эффекты TTS Asset Bundle Effects.. Разверните «Циклические эффекты» в этом компоненте и измените размер на количество имеющихся у вас анимаций..

В каждом элементе определите имя для эффекта цикла. (Я просто назвал его в честь анимации), развернуть раздел Аниматор, перетащите родительский объект модели в компонент Animator., и введите точное название анимации для этого состояния в поле State Name.. Я предпочитаю делать это от полной колоды до пустой..

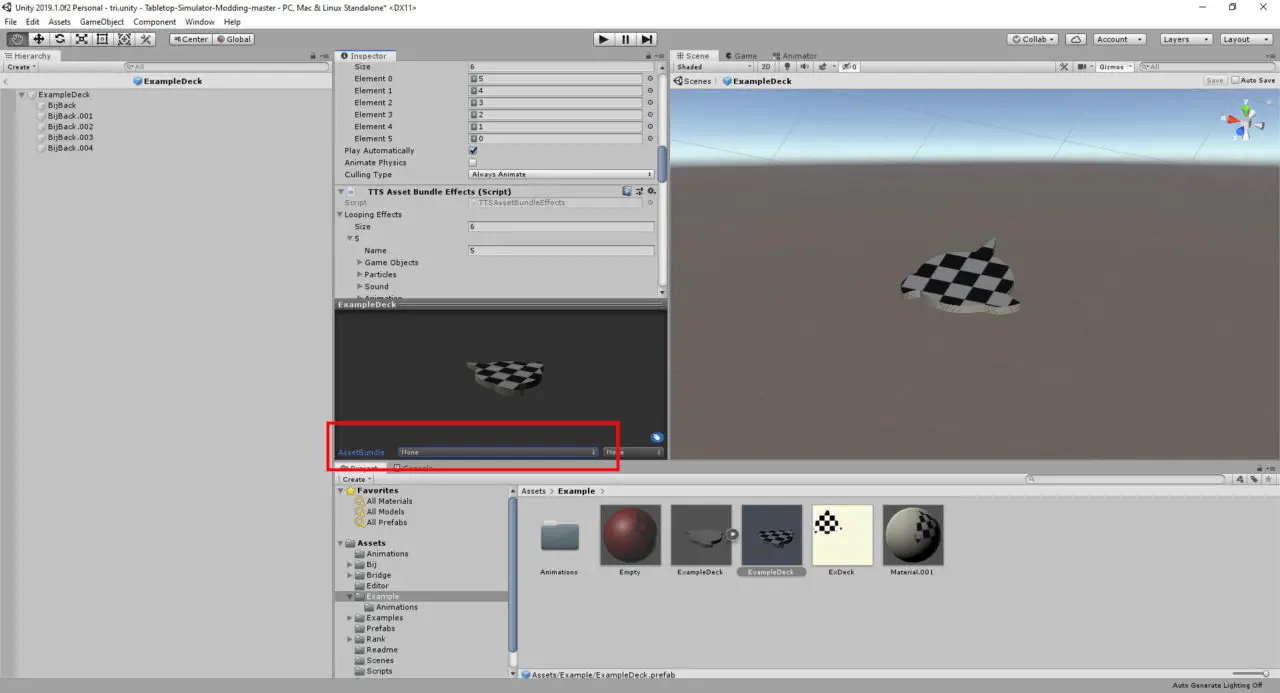
Нажмите Ctrl + S, чтобы снова сохранить префаб. Нажмите на префаб в файловом менеджере, чтобы он открылся в инспекторе..
В нижней части окна предварительного просмотра в инспекторе должно быть написано AssetBundle с раскрывающимся меню.. Нажмите на него и выберите «Новый».. Введите уникальное имя в появившееся текстовое поле..

Щелкните правой кнопкой мыши в файловом менеджере и выберите «Создать AssetBundles».. Подождите, пока это закончится.
Шаг 6: Настройка в TTS
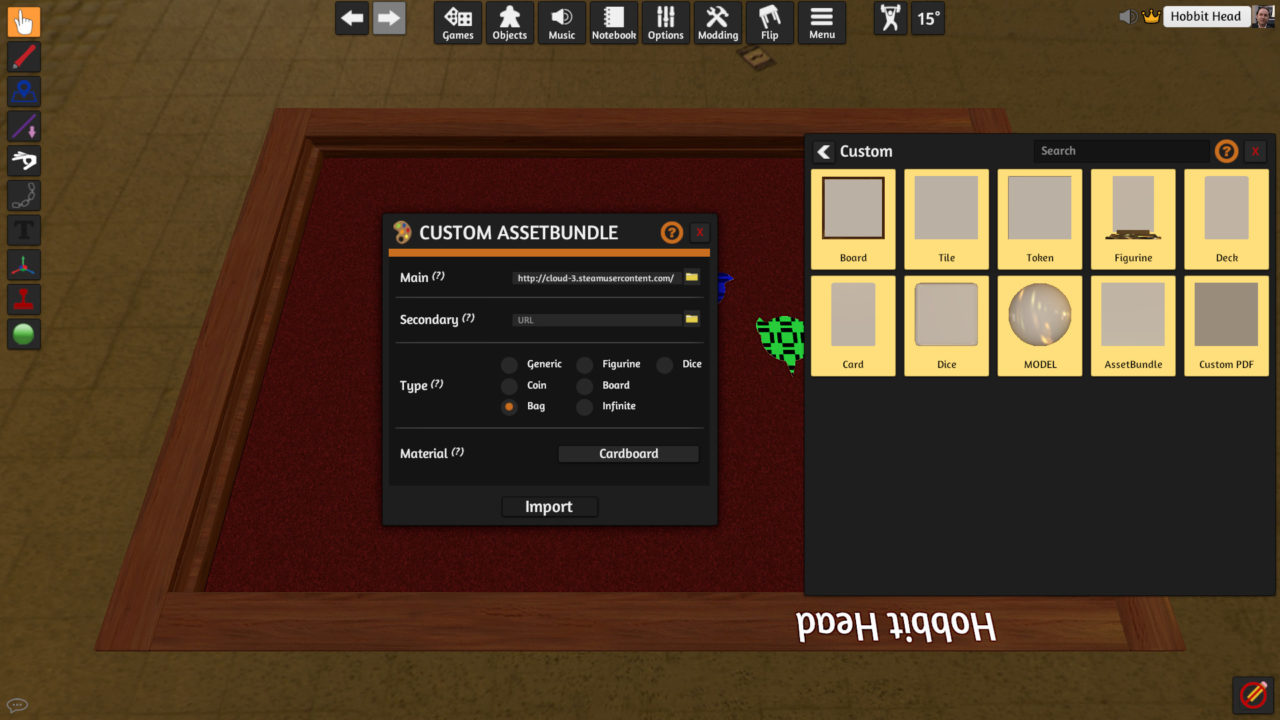
На этом этапе вы готовы импортировать в TTS.. Вернитесь и выберите Объекты. > Компоненты > Обычай > AssetBundle. Перейдите к месту сохранения пакета активов для основного поля.. Они сохраняются в проекте Unity в папке с именем “AssetBundles”.
Выберите свой пакет активов, установите его тип на сумку, и измените его Материал на Картон..

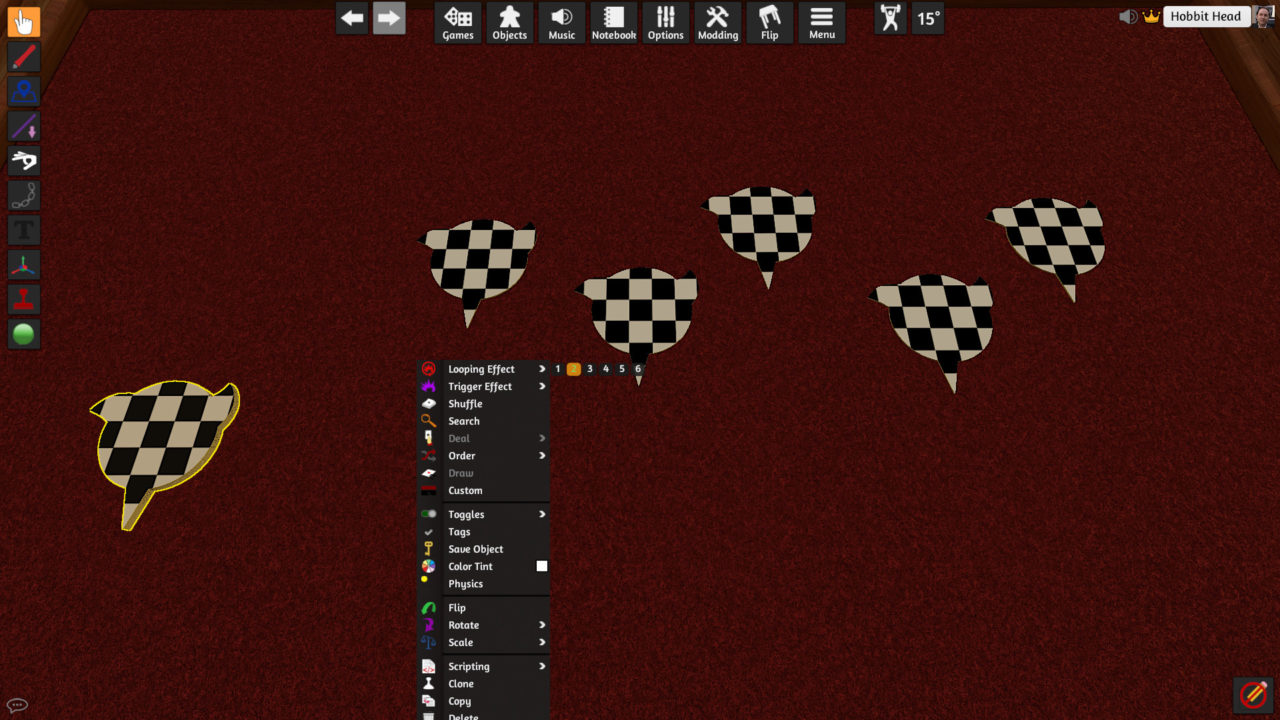
На этом этапе вы можете щелкнуть правой кнопкой мыши по импортированному пакету ресурсов и пролистать эффекты зацикливания, чтобы убедиться, что ваша анимация отображается правильно.

Иногда материал в вашем пакете активов может выглядеть немного темным., вам может потребоваться настроить материал в Unity, или измените цветовой оттенок в TTS на ваших картах, чтобы он соответствовал ему.. Вам решать.

Шаг 7: Сценарии
Теперь у вас есть сумка с анимацией., но нам нужно прописать все функции. Пример элемента Мастерской содержит внутри себя прокомментированную версию скрипта., поэтому, пожалуйста, обратитесь к этому, чтобы узнать, как настроить свой, но я кратко расскажу о функциях здесь.
Скрипт начинается с “функция onUpdate()”, это заставляет игру проверять каждый кадр. Ниже у нас есть блок кода, который определяет, какой эффект цикла должен воспроизводиться для каждого количества объектов в комплекте ресурсов..
Линия “если self.getQuantity() == 0 затем” указывает, есть ли 0 элементы в комплекте активов, затем выполните следующую строку.
Следующая строка “self.AssetBundle.playLoopingEffect(5)” заявляет, что нужно воспроизвести 6-й эффект цикла, если указанное выше количество обнаружено в содержимом пакета активов..
Следующая строка “elseif self.getQuantity() == 1 затем” утверждает, что если есть 1 элемент в комплекте активов, затем выполните действие в следующей строке.
Следующая строка “self.AssetBundle.playLoopingEffect(4)” заявляет, что нужно воспроизвести 5-й эффект цикла, если указанное выше количество обнаружено в содержимом пакета активов..
Это продолжается до тех пор, пока вы не достигнете полной колоды.. Это будет воспроизводить LoopingEffect(0), или первый эффект зацикливания.
Если вы настроили циклические эффекты в Unity так, чтобы вся колода использовала первый циклический эффект, тогда это всегда будет LoopingEffect(0) в твоем сценарии, и число подсчитывается по мере уменьшения количества карт.
Вторая часть скрипта запускает проверку каждый раз, когда игрок пытается добавить что-то в набор ресурсов..
Первая линия “ если (obj.getVar(“тип объекта”) == “ExCard” “ проверяет, есть ли у карты уникальный идентификатор в сценарии. “ExCard” может быть все, что ты хочешь, но этот точный идентификатор должен быть определен в каждой из ваших карточек..
Следующая строка “и self.getQuantity() < 5)” проверяет, содержит ли пакет активов меньше максимального количества карточек. Изменить номер 5 независимо от максимального количества карт в вашей колоде..
Следующая строка “затем верните истинный конец” примет предмет в Asset Bundle, если соблюдены оба условия.
Последняя строка “вернуть ложь” отклонит любые предметы, которые не’t удовлетворяет обоим определенным условиям.
Затем откройте редактор сценариев на одной из ваших карточек., и добавьте следующую строку:
“тип объекта = “ExCard” “. ExCard — это уникальный идентификатор, который ищет Asset Bundle, когда кто-то пытается добавить к нему объект.. Это может быть что угодно, если оно соответствует тому, что было названо в Asset Bundle.’сценарий. Эту строку необходимо применить ко всем картам в вашей колоде..
На этом этапе вы сможете сохранить игру., сохраните сценарии, и все должно работать! Сохраните свой объект и импортируйте его в свою игру.!

Это все, чем мы делимся сегодня для этого. Настольный симулятор гид. Это руководство было первоначально создано и написано Голова хоббита. На случай, если нам не удастся обновить это руководство, вы можете найти последнее обновление, следуя этому связь.

