Pixelarium doesn’t have any built-in options to save an image to your computer without going through the Steam workshop, but that doesn’t mean it’s impossible! If you have crappy internet, a dislike for online image hosting, or a bizarre curiosity, you can follow this overcomplicated series of guesswork-based steps to keep your precious pixel art all to yourself.
Настраивать – File Locations
Pixelarium keeps its relevant files in a few different places on your hard drive. The two that we’re concerned about today are what I’ll call the main data and the local workshop.
The main data is in:
Steam/steamapps/common/Pixelarium
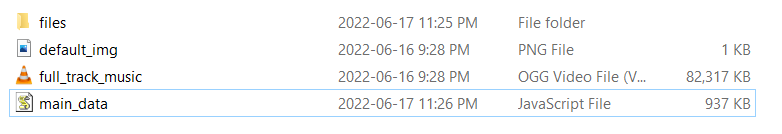
which is wherever you’ve installed Steam, probably Program Files or the like. Вы должны увидеть папку под названием “файлы” and a very large JavaScript file called “main_data.js”. Both of these are important.

Here’s what you should see in that folder.
The local workshop is, насколько я знаю, в:
[ваше имя пользователя]/AppData/Local/Pixelarium/workshop/my
so if you can’t find a local Pixelarium folder on your machine there, I can’t exactly help navigate your own file system (извини!). There might not be anything here if you haven’t touched the Steam workshop yet, но как только ты это сделаешь, there will be folders whose names are very large numbers. We’ll be keeping an eye on this “мой” папка.
Saving Locally
Первый, copy this guide somewhere, because you’re about to lose contact with Steam for a bit.
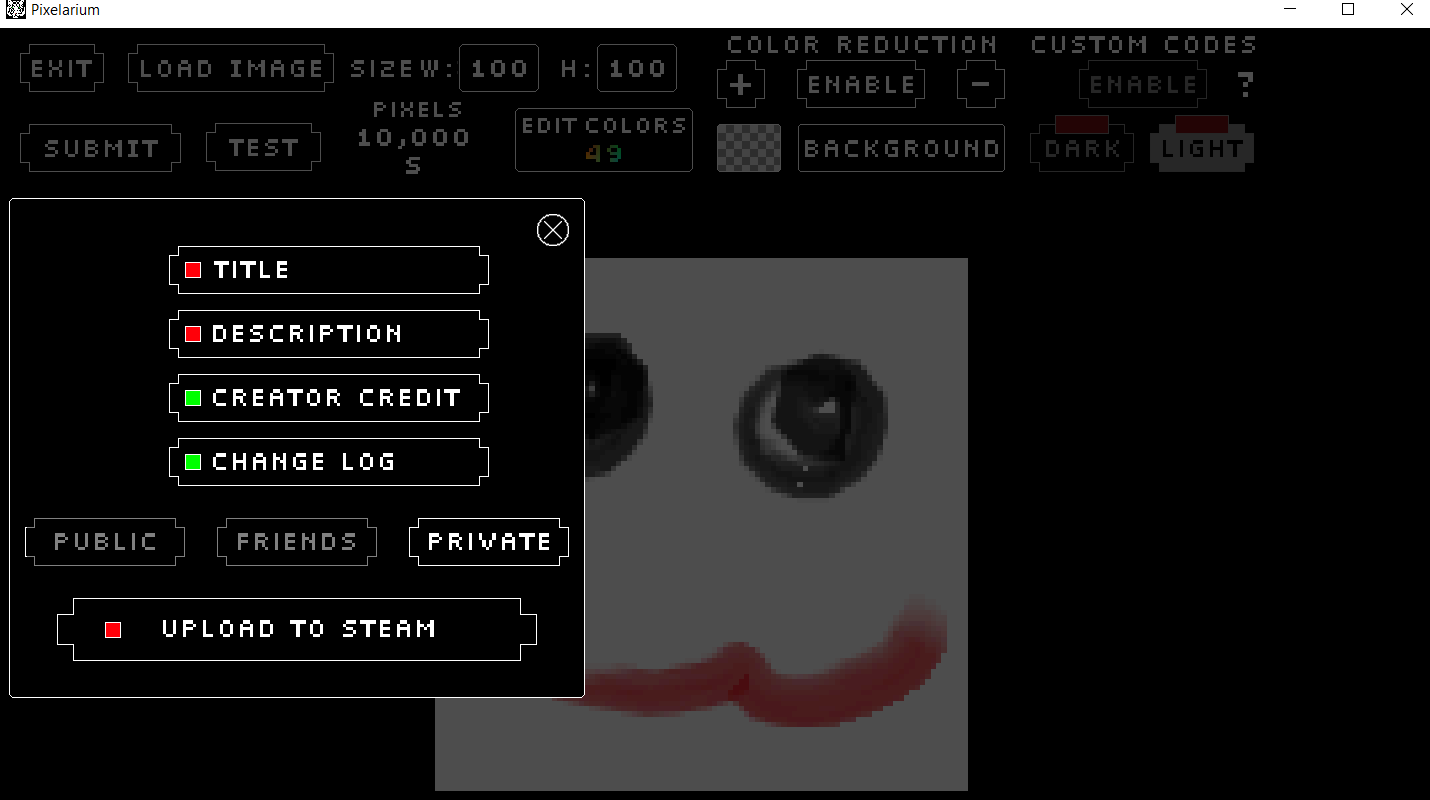
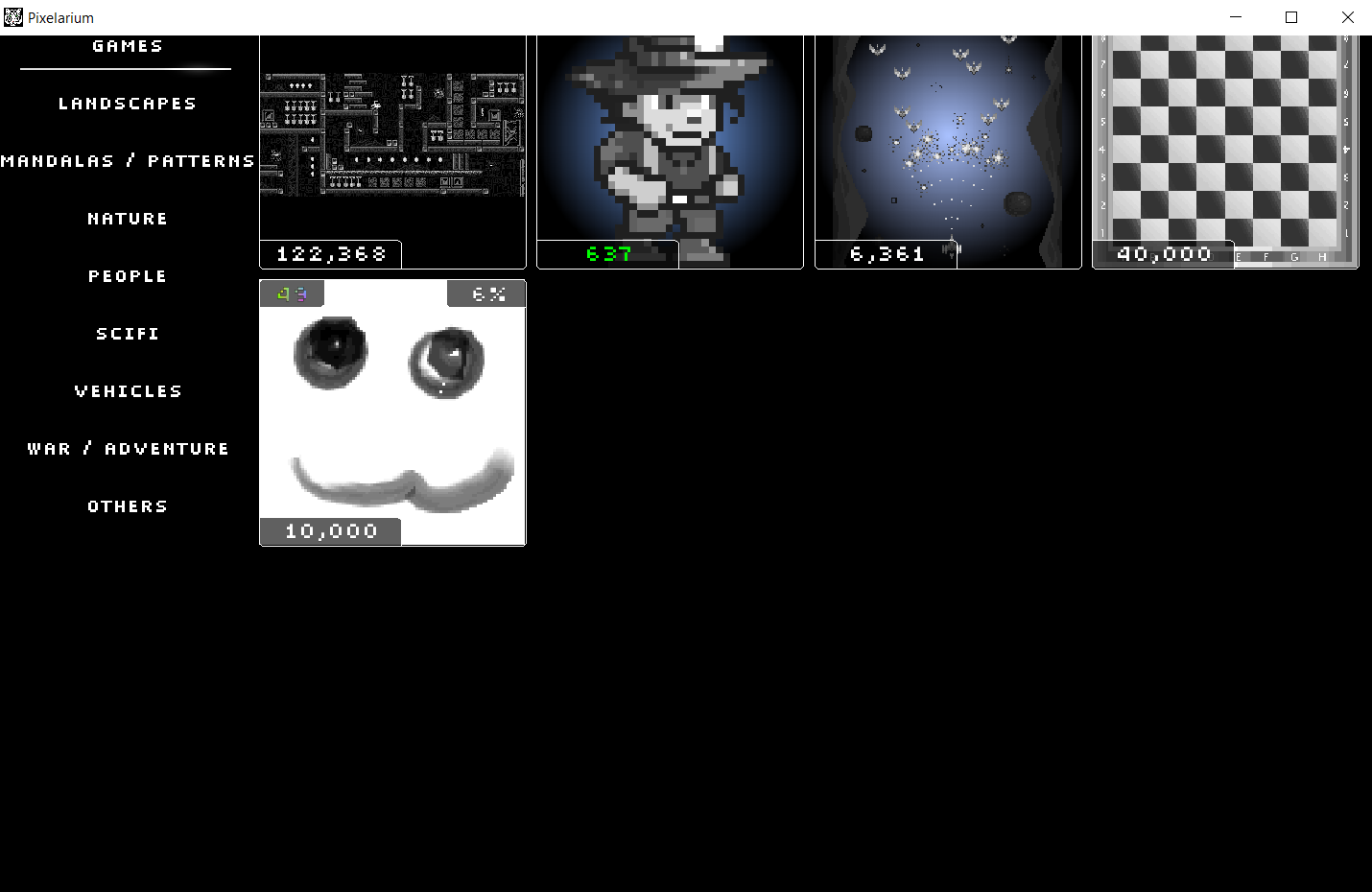
Open Pixelarium and hit “CREATE”, then load the image of your choice. I’ve chosen this hastily-drawn smiley face.

Прежде чем продолжить, write down the image size (you only need the letter, нравиться “С” здесь). Затем, fill in the four required fields however you’d like (это действительно не имеет значения). Turn your internet off, щелкнуть “UPLOAD TO STEAM”, and wait until you see an “UPLOADING… НЕУСПЕШНЫЙ” message on the screen. Then close Pixelarium.
Check your local workshop. Even though we haven’t submitted anything to Steam, the workshop image got saved anyway. There should be a new folder inside!

Open that new folder up. You’ll see three files, two of which are important.

Loading New Image into Pixelarium
Технически, we’re all done — the image data file is right there, on your computer alone, and nobody can take it from you. But if you open Pixelarium now, you won’t be able to play on your image, because the program doesn’t know where to look for it. So we’re going to pretend that this is actually one of the stock images that shipped with the game, and update everything to match this new reality. (Please note that this was the most stumbled-into-it part of this whole guide for me, so I can’t confidently say right now what everything does. I am a monkey pulling levers, and I learned what a couple of the levers do, but not many of them.)
В этот момент, you can turn your internet back on; nothing else is going to happen.
Первый, let’s go to your main data folder and open up that file main_data.js in a text editor of your choice. I use Notepad++, but Windows’ standard Notepad should be okay too, provided you have line wrap turned on.

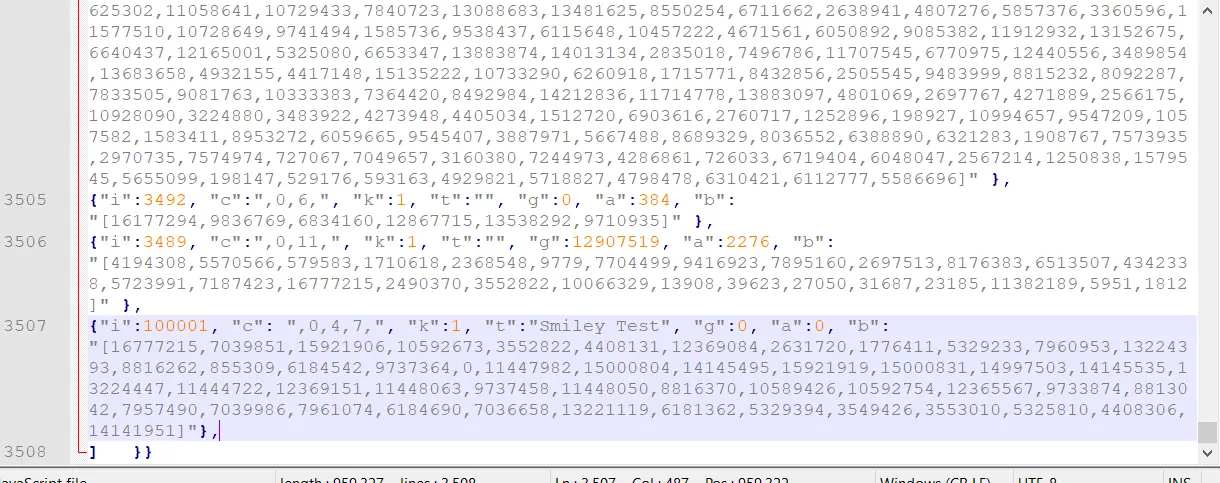
Хорошо, that looks pretty scary. But at least it also looks regular; every line has the same structure, because each describes one stock image in the game.
- “я”: The ID number изображения. Each image has a unique ID, and our current image will need a new one (or we can use the giant number it started with – let’s come back to that).
- “с”: The категории under which the image appears. The fact that commas are on the beginning and end is pretty weird, but those numbers just correspond to the categories in the order they appear on the menu; 0 является “PICTURES”, 1 является “АНИМЕ / MANGA”, и так далее. Images can have multiple categories, конечно.
- “к”: I’m like 95% sure this describes the размер изображения, in letters. 0 means XXS, 1 means XS, and so on up to 5 for XL.
- “т”: The заголовок изображения. Довольно понятно. Seems like you can leave this as “”, the empty string, for no title.
- “г”: This is the color of the image background, expressed as a decimal. Скажем так “г”:12907519. If you google “12907519 to hexadecimal”, you get C4F3FF, which is an RGB code. Однако, for reasons I do not understand, тот действительный RGB color of the background in that case will be FFF3C4 (то есть, the two-character blocks are placed in reverse order). Follow these instructions in reverse to turn an RGB code into the decimal number.
- “а”: I don’t know this one. A bunch of images have this at 0, so we can probably leave it alone.
- “б”: This is a list of large numbers, but each of those is just the decimal version of an RGB code. Seems reasonable enough to say that this is the list of pixel colors.
So we’re going to add one line to main_data.js with the same format as all of these. How do we get the data? Хорошо, head over to your local workshop, into your new folder, and open that .ini configuration file!
Mine reads like this:
eyAiYiI6ICJbMTY3NzcyMTUsNzAzOTg1MSwxNTkyMTkwNiwxMDU5MjY3MywzNTUyODIyLDQ0MDgxMzEsMTIzNjkwODQsMjYzMTcyMCwxNzc2NDExLDUzMjkyMzMsNzk2MDk1MywxMzIyNDM5Myw4ODE2MjYyLDg1NTMwOSw2MTg0NTQyLDk3MzczNjQsMCwxMTQ0Nzk4MiwxNTAwMDgwNCwxNDE0NTQ5NSwxNTkyMTkxOSwxNTAwMDgzMSwxNDk5NzUwMywxNDE0NTUzNSwxMzIyNDQ0NywxMTQ0NDcyMiwxMjM2OTE1MSwxMTQ0ODA2Myw5NzM3NDU4LDExNDQ4MDUwLDg4MTYzNzAsMTA1ODk0MjYsMTA1OTI3NTQsMTIzNjU1NjcsOTczMzg3NCw4ODEzMDQyLDc5NTc0OTAsNzAzOTk4Niw3OTYxMDc0LDYxODQ2OTAsNzAzNjY1OCwxMzIyMTExOSw2MTgxMzYyLDUzMjkzOTQsMzU0OTQyNiwzNTUzMDEwLDUzMjU4MTAsNDQwODMwNiwxNDE0MTk1MV0iLCAiaCI6ICJWZXJzaW9uIDEuMCIsICJkIjogIkFuIGV4YW1wbGUgb2YgaG93IHlvdSBjYW4gc2F2ZSBpbWFnZXMgbG9jYWxseS4iLCAicCI6ICJUaGVfSnNhdXIiLCAidCI6ICJTbWlsZXkgVGVzdCIsICJ2IjogMy4wMDAwMDAsICJ4IjogMS4wMDAwMDAsICJnIjogMC4wMDAwMDAsICJpIjogIjY4NTY3ODk1NTczMjY1NzUxMjAiLCAiYyI6ICIsYSwiLCAibyI6IDAuMDAwMDAwLCAiYSI6IDAuMDAwMDAwLCAicyI6IDEzMjk2ODk4OS4wMDAwMDAgfQ==
This is base64. We can turn it into normal ASCII text with a converter like this online one, and we get:
{ "б": "[16777215,7039851,15921906,10592673,3552822,4408131,12369084,2631720,1776411,5329233,7960953,13224393,8816262,855309,6184542,9737364,0,11447982,15000804,14145495,15921919,15000831,14997503,14145535,13224447,11444722,12369151,11448063,9737458,11448050,8816370,10589426,10592754,12365567,9733874,8813042,7957490,7039986,7961074,6184690,7036658,13221119,6181362,5329394,3549426,3553010,5325810,4408306,14141951]", "час": "Версия 1.0", "д": "An example of how you can save images locally.", "п": "The_Jsaur", "т": "Smiley Test", "в": 3.000000, "х": 1.000000, "г": 0.000000, "я": "6856789557326575120", "с": ",а,", "о": 0.000000, "а": 0.000000, "с": 132968989.000000 }
Ага! Not exactly the same format; there’s a few more letters, and the ordering is all wrong. Let’s make some tweaks real quick:
- Набор “г”:0 и “а”:0, removing the decimals. I don’t suspect this is important, но ты никогда не знаешь. You could set g to some appropriate number if you want a non-black background. Честно, if you configured this in your original custom-image setup, it’s probably already non-zero and you don’t need to worry about it.
- Remove the quotes around the “я” число. You can also change this to some other unique value if you want; в качестве примера, let’s set it to 100001.
- Cut out “в”, “х”, “час”, “д”, и “с”. I’m sure those were important, ну да ладно.
- Rearrange everything else to fit the format in main_data.js.
- Add a value “к” in the right spot, where the number corresponds to our original image’s size (S means 1)!
- Change the contents of “с” to be the categories we want. Let’s say we want to put our smiley face in categories 0, 4, и 7, which are probably not very appropriate, ну да ладно.
Our new line looks like:
{"я":100001, "с": ",0,4,7,", "к":1, "т":"Smiley Test", "г":0, "а":0, "б": "[16777215,7039851,15921906,10592673,3552822,4408131,12369084,2631720,1776411,5329233,7960953,13224393,8816262,855309,6184542,9737364,0,11447982,15000804,14145495,15921919,15000831,14997503,14145535,13224447,11444722,12369151,11448063,9737458,11448050,8816370,10589426,10592754,12365567,9733874,8813042,7957490,7039986,7961074,6184690,7036658,13221119,6181362,5329394,3549426,3553010,5325810,4408306,14141951]"}
(The formatting on this page doesn’t like this, but that’s all supposed to be one line; there’s no line breaks in there.)
Stick a comma on the end of that, and then copy-paste it right after the last big line in main_data.js, before the closing brackets.

Славный.
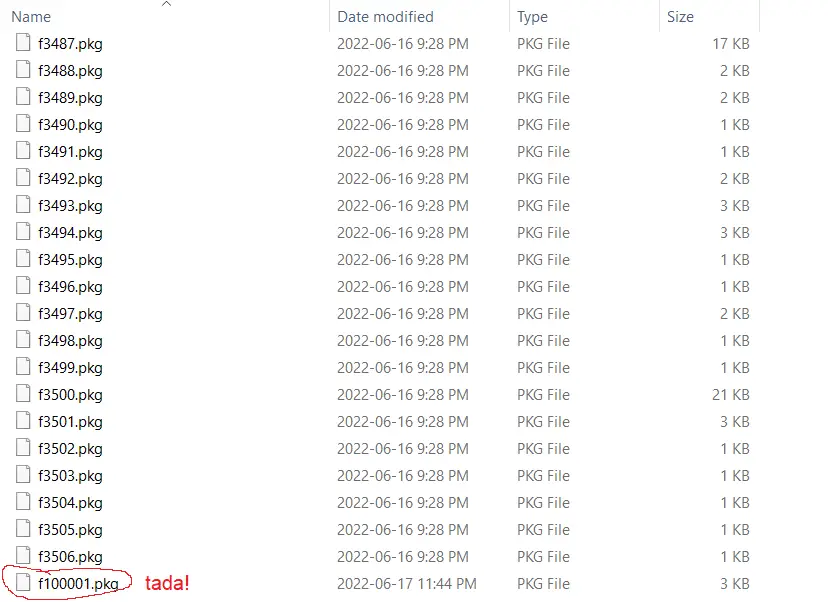
Окончательно, we’ll have to change the .pkg file in our local workshop. Set its name to “f100001” (replacing that number with whatever you’ve put under “я”), then cut and paste it into the “файлы” folder in the main data folder.

Here’s what that’ll end up looking like.
В этот момент, once main_data.js has been updated and the new .pkg file is in that “файлы” папка, that’s all we needed to do. Фактически, you can go and delete the stuff in your local workshop, if you really want. You don’t have to, но, ты знаешь, делай что угодно.
Open up Pixelarium, select one of the categories that your image is in, and scroll all the way to the very bottom…

Успех! You can hop right into that image and start playing just like normal.
That’s All I’ve Got
If you suffered through all of that, поздравления! Thank you so much for reading my guide! I don’t even really know what you would do with this information, but consider it yours to keep and pass along!
Если у вас есть вопросы, you can ask them below, but there is no guarantee I can handle anything on your own computer, which could work very differently from my own.
Я буду, в идеале, continue investigating the variables in main_data.js and the .ini files for workshop items, но практически говоря, don’t expect dramatic progress on that soon.
Это все, чем мы делимся сегодня для этого. Пикселариум гид. Это руководство было первоначально создано и написано The_Jsaur. На случай, если нам не удастся обновить это руководство, вы можете найти последнее обновление, следуя этому связь.