Tutorial for Age of Wonders 3 改造
How to make unit icons in Photoshop and import them to your mod with the content editor.
Choose a screenshot
1. Take a printscreen from a unit you want to add as an icon.
2. Mark it in a square what you think looks good.
3. Copy that marker.
Placement of your icon, size and adding alpha layer to image
1. Download an icon template from the official site and open it with photoshop.
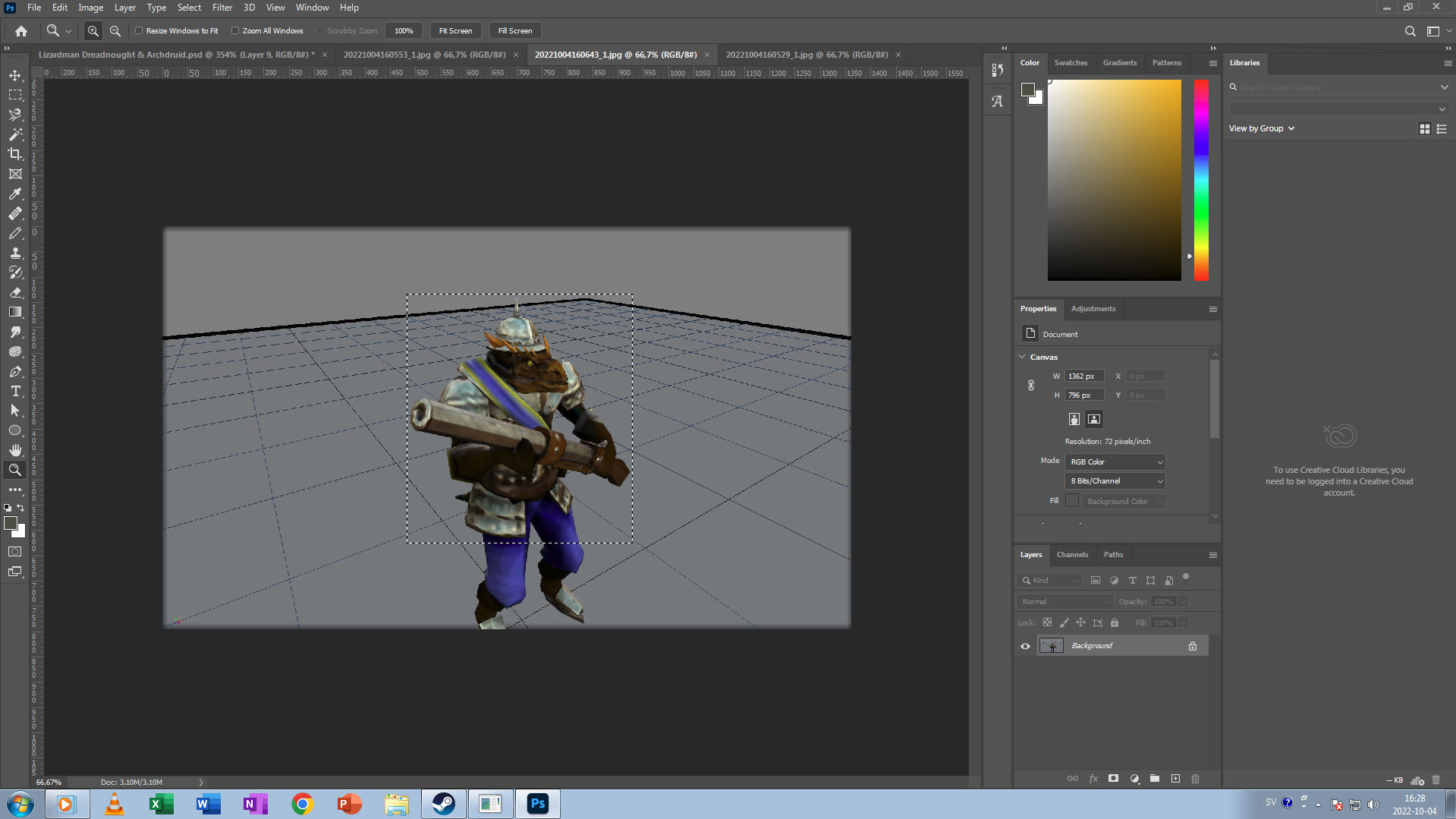
2. Open the image file and import your marked unit from the previous step and paste it to here.
3. Resize to a good size. Turn on the circles layer and try to fit your unit inside this circle. (Its okey to be outside abit of the circle. But dont go to far. について 5-10 px is okeyish without ending up on other icons area.
4. で “layers” section highlight the selected layer your image unit is on and press the button looking like a camera in the bottom right corner with the red circle.
Selecting Alpha and start masking the pictures.
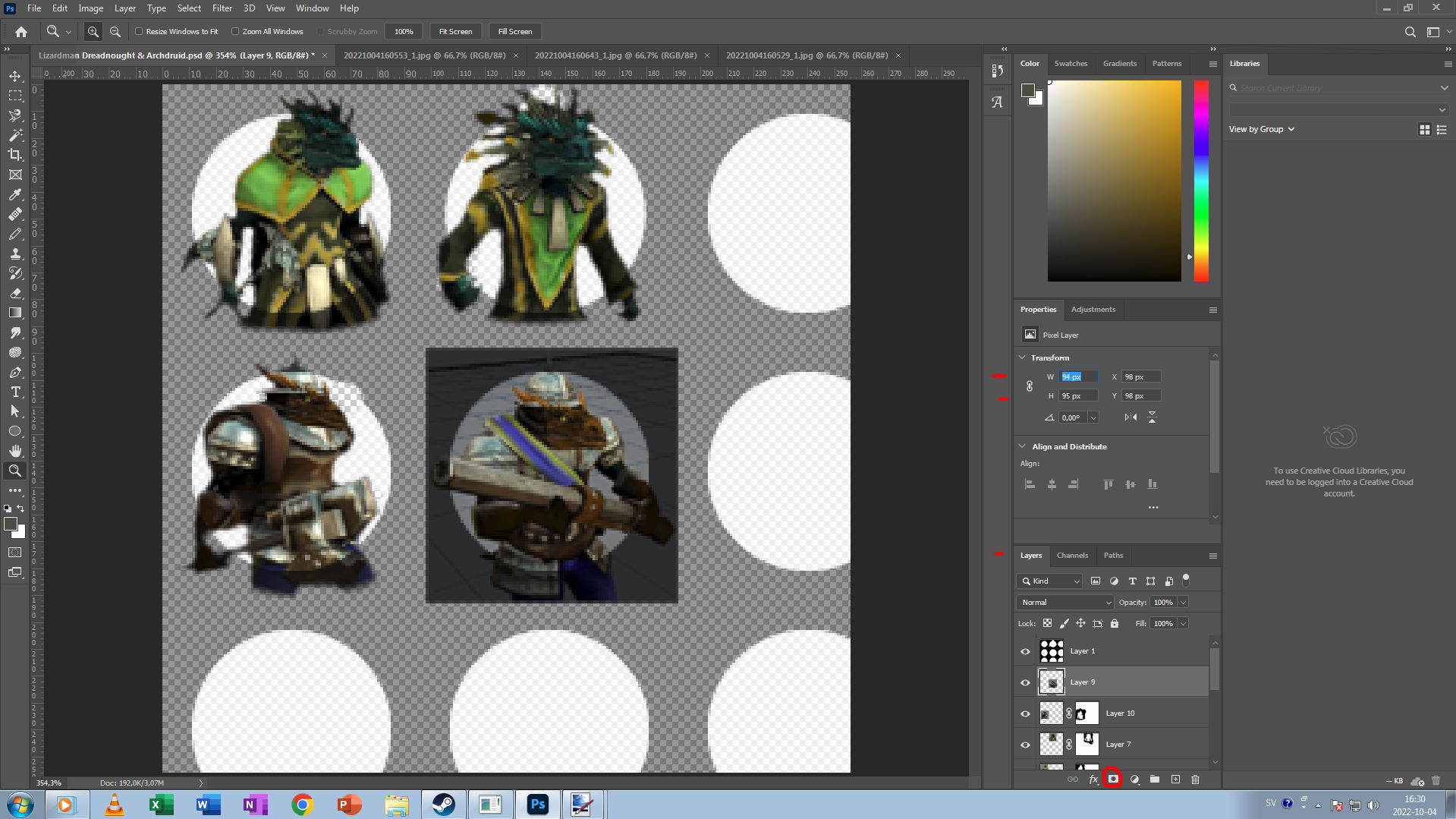
1. Turn of the “丸” layers. They wont be needed but can be toggled to see how much area you need to mask out. 5-10 px from it. You may want to select “opacity” on the circles layer to make it transparent in order to make it more visible. (Right next to the dropdown list saying “普通”
2. Add a new black background layer and put it below all the lowest layer so it displayed “後ろに” units as seen in the picture.
3. Now select the box with a whitescreen on the “layer 9” そしてボタンを押してください “Select and Mask”
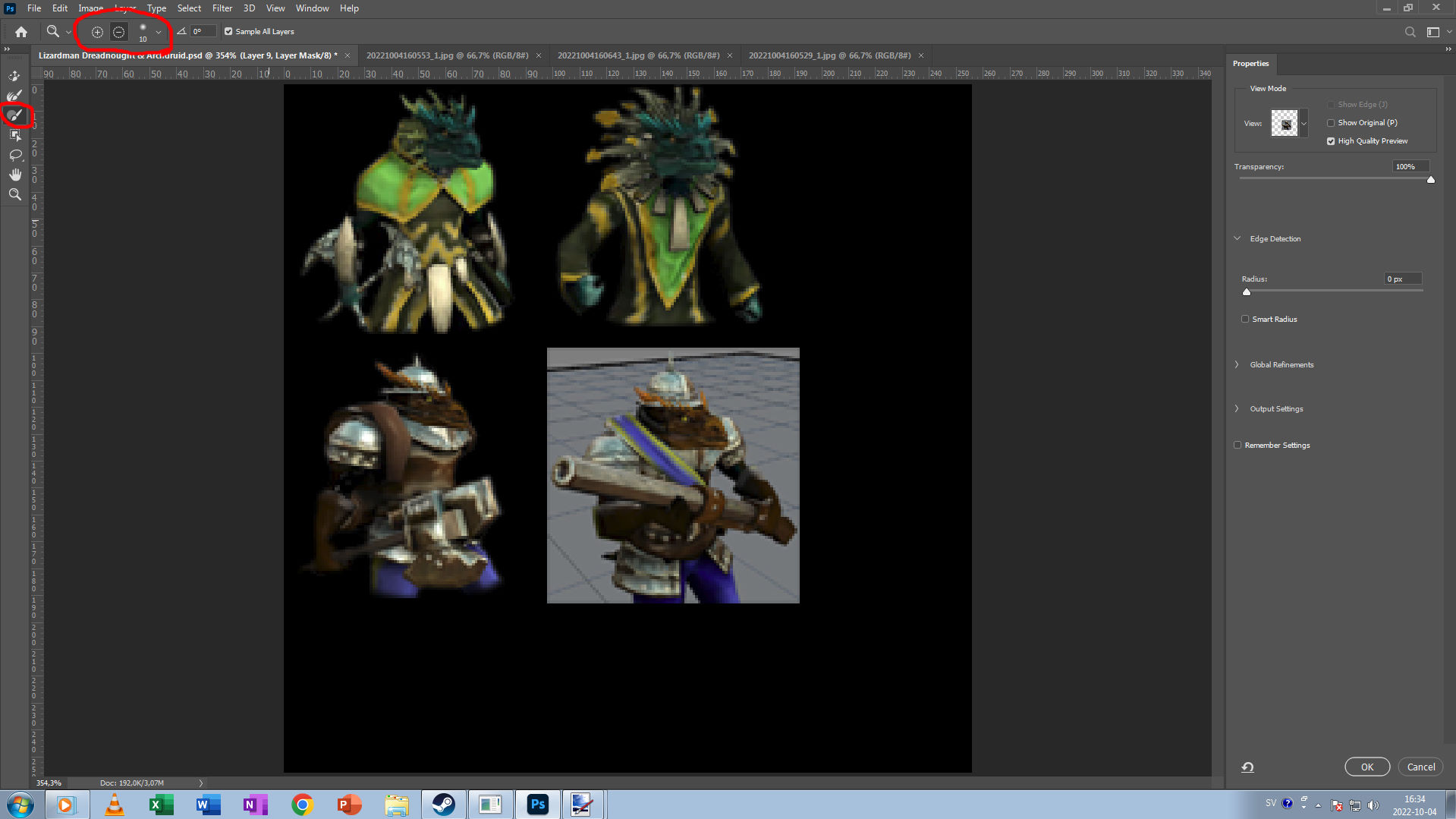
Choosing mask tools
1. I often take the third option and select like “10” サイズ. “Minus” will mask the image while “プラス” will unmask the image. Its also possible to zoom in and zoom out.
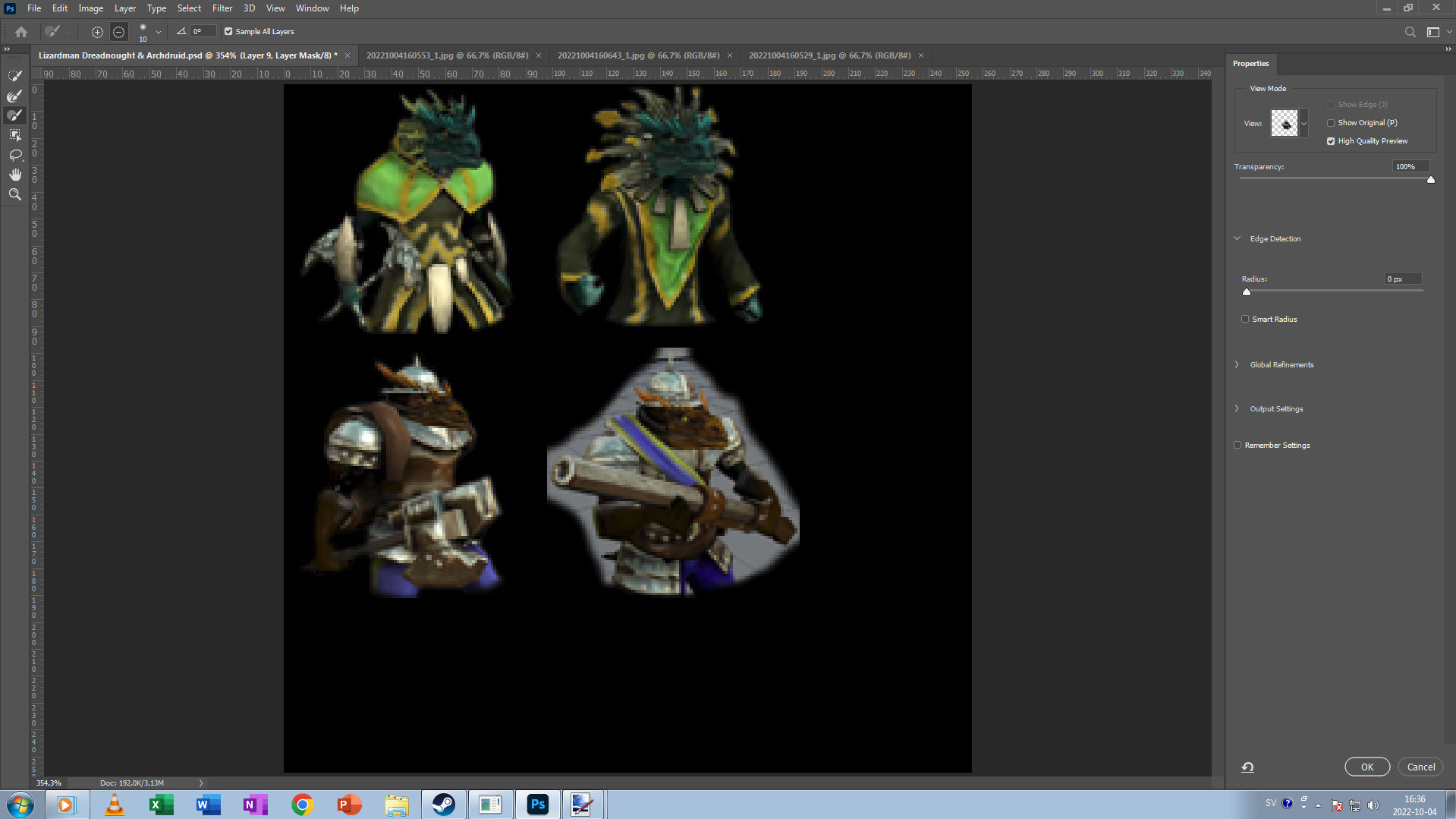
Start to mask out big areas.
1. Start by slowly masking out big areas that you dont want in the final image.
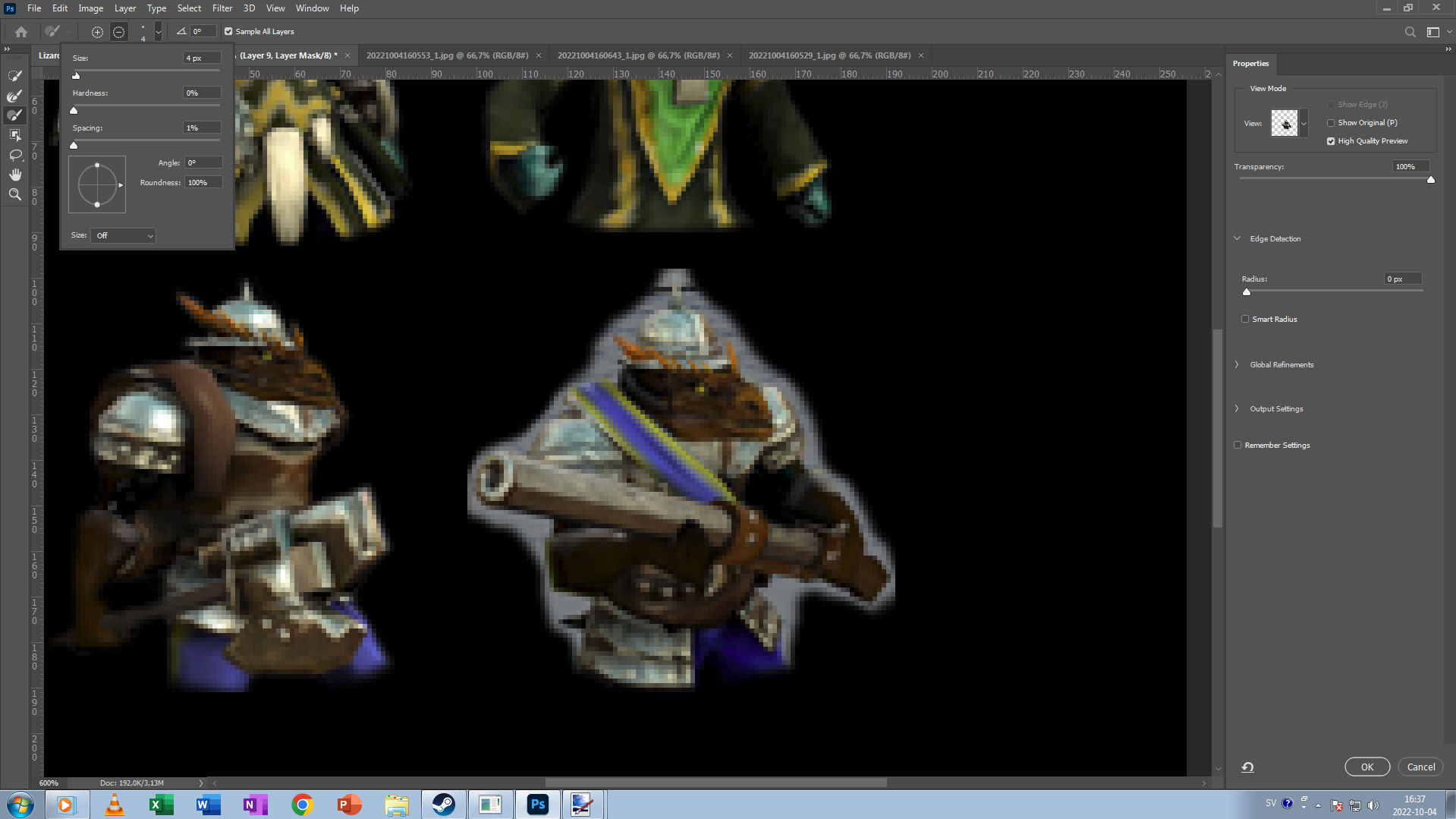
Choosing the brush setting
1. When done with masking out big areas.
2. Choose a smaller brush size like 4px and then set “硬度” と “spacing” to low amount seenin the pictures.
3. With smaller brush. Take out all the things you dont want in the image and carefully move your brush around the image. You can ctrl + Z to undo things that went to far in order to start over.
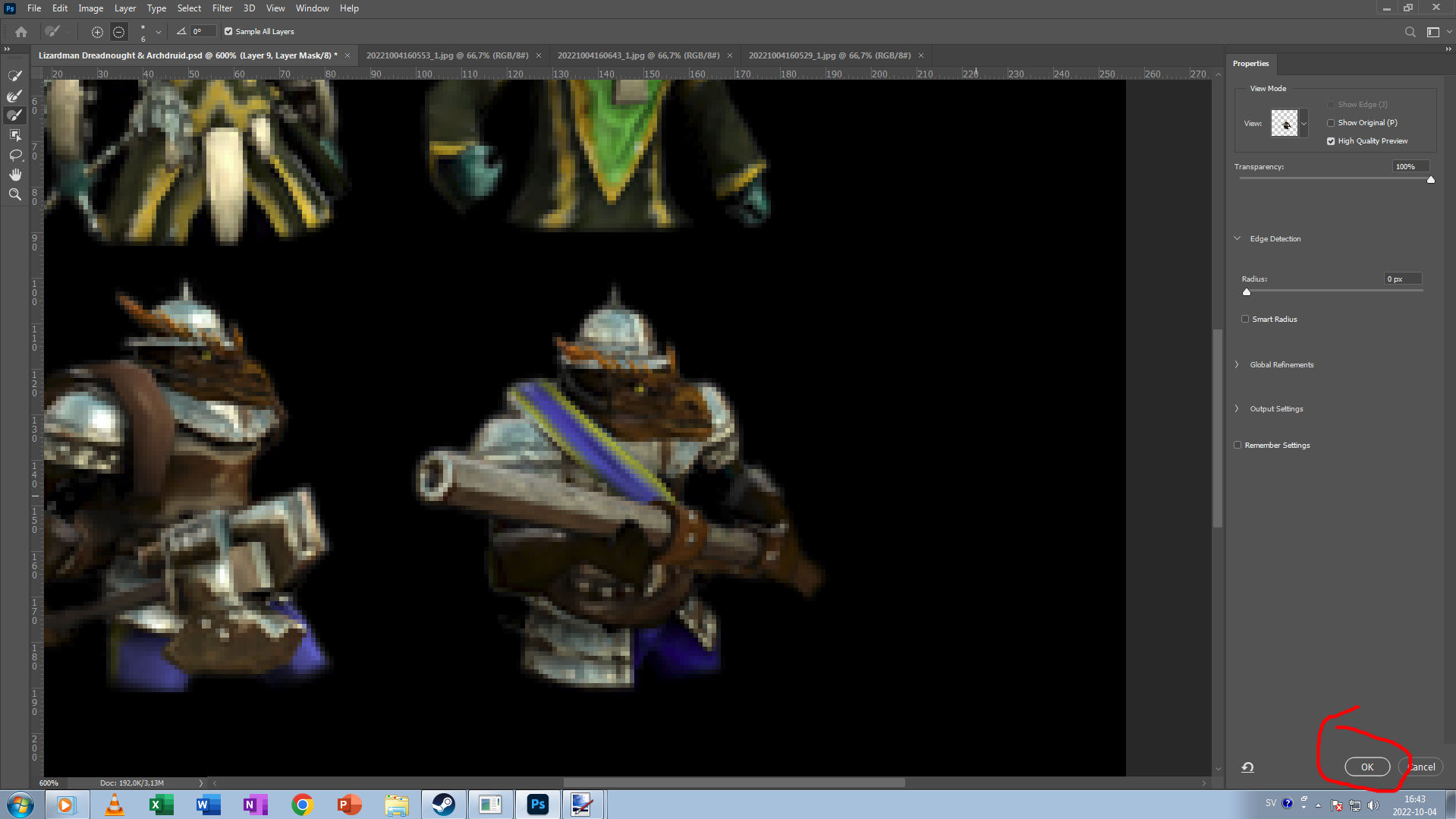
Finalize masking process
1. When your happy how the unit went in your masking. Use the button and press “わかりました” to apply the mask to an alpha layer.
Selecting correct layers to save
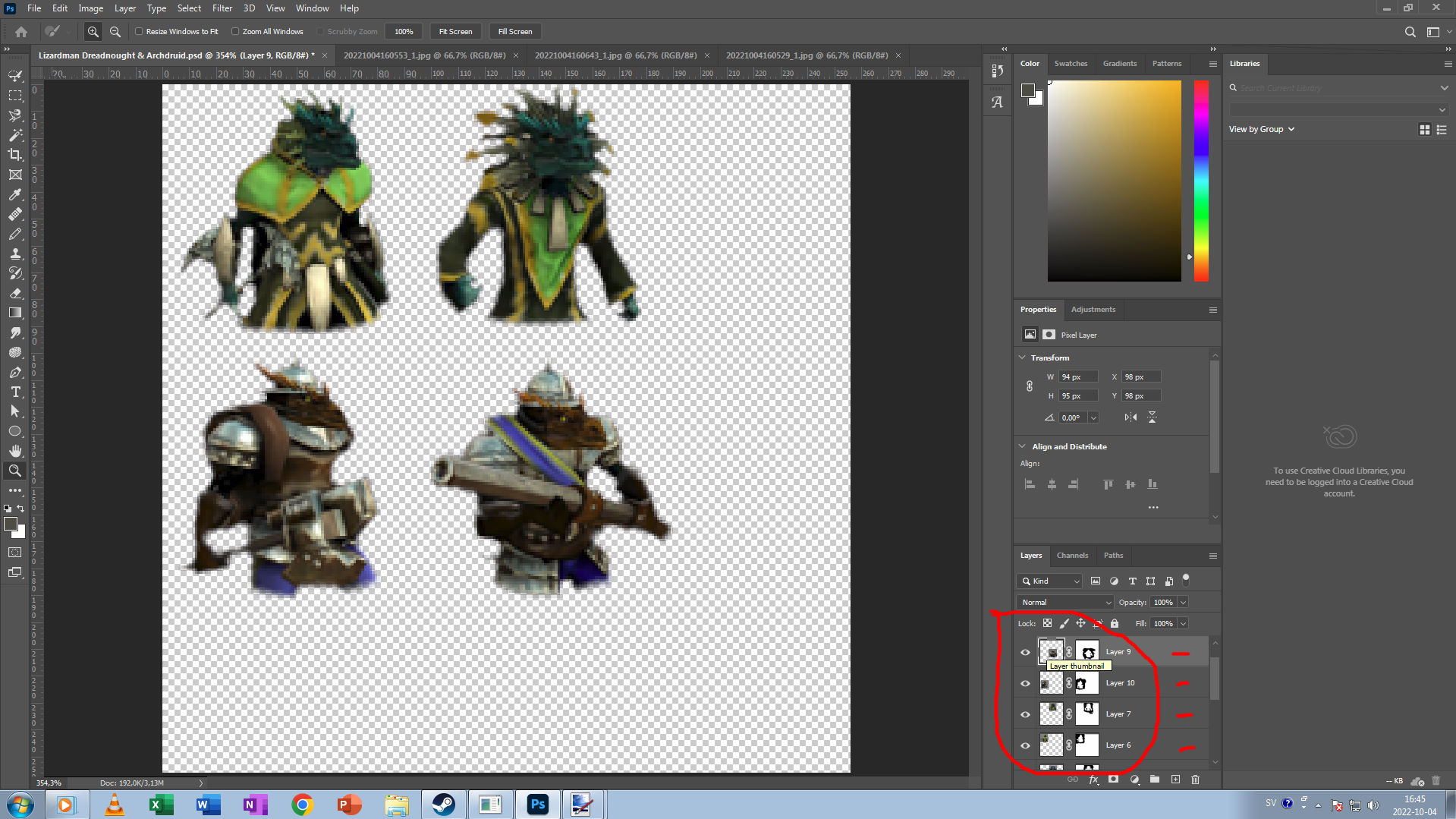
1. Now only select all layer on the image that should be in the final image with icons.
2. Only Layer 7, 8, 9 と 10 in this picture is selected.
3. Make sure that all image with units on them have this alpha layer on the right side enables shown in the picture.
Saving file in DDS
1. You going to need the Photoshop Nvidia Texture Tool Exporter addon for Photoshop. Head on and install this to your photoshop.
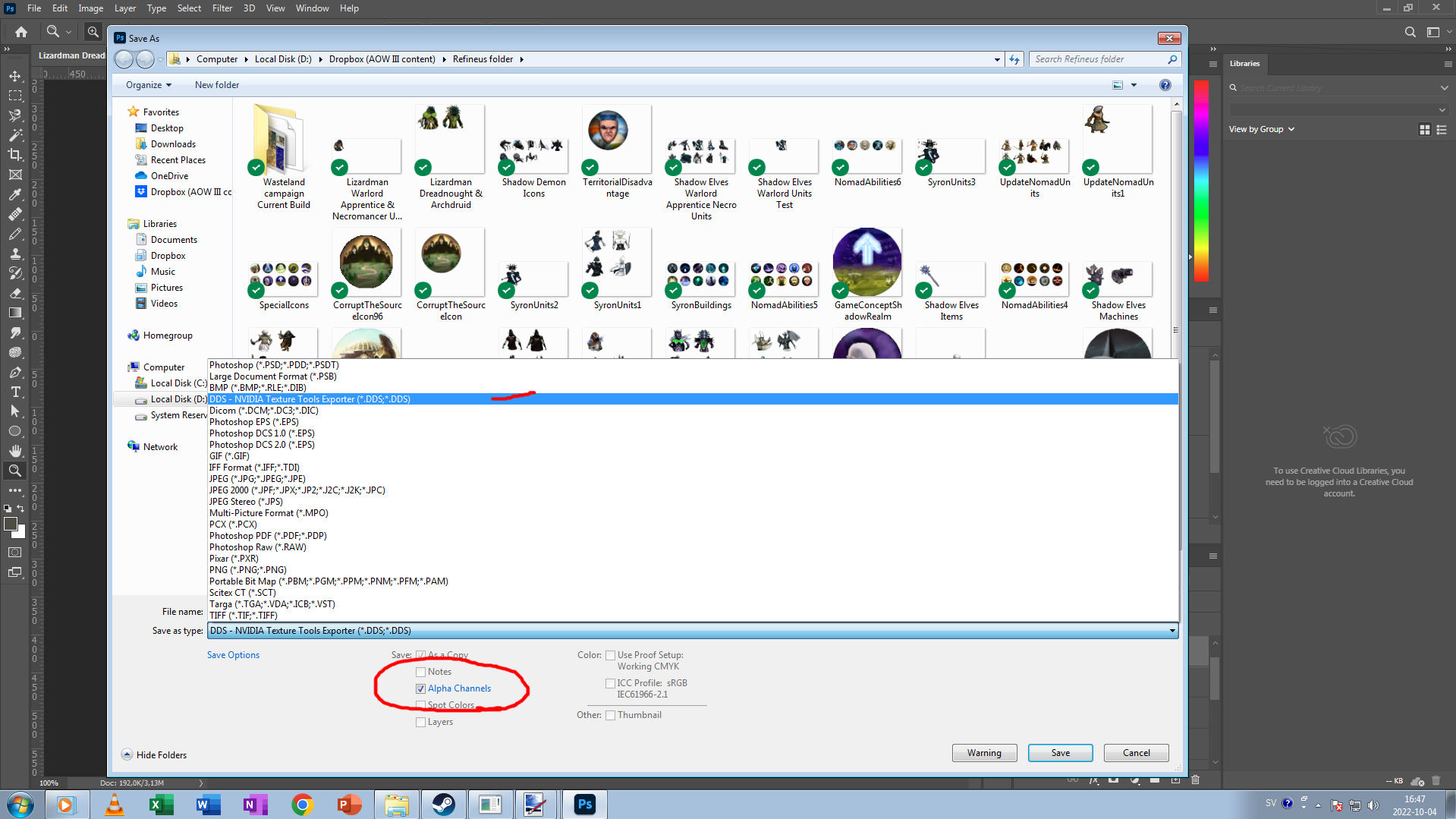
2. を選択してください “DDS – NVIDIA Texture Tools Exporter (*.DDS;*DDS)” as seen in the picture.
3. Make sure that the box with “Alpha Channels” is selected as seen in the picture
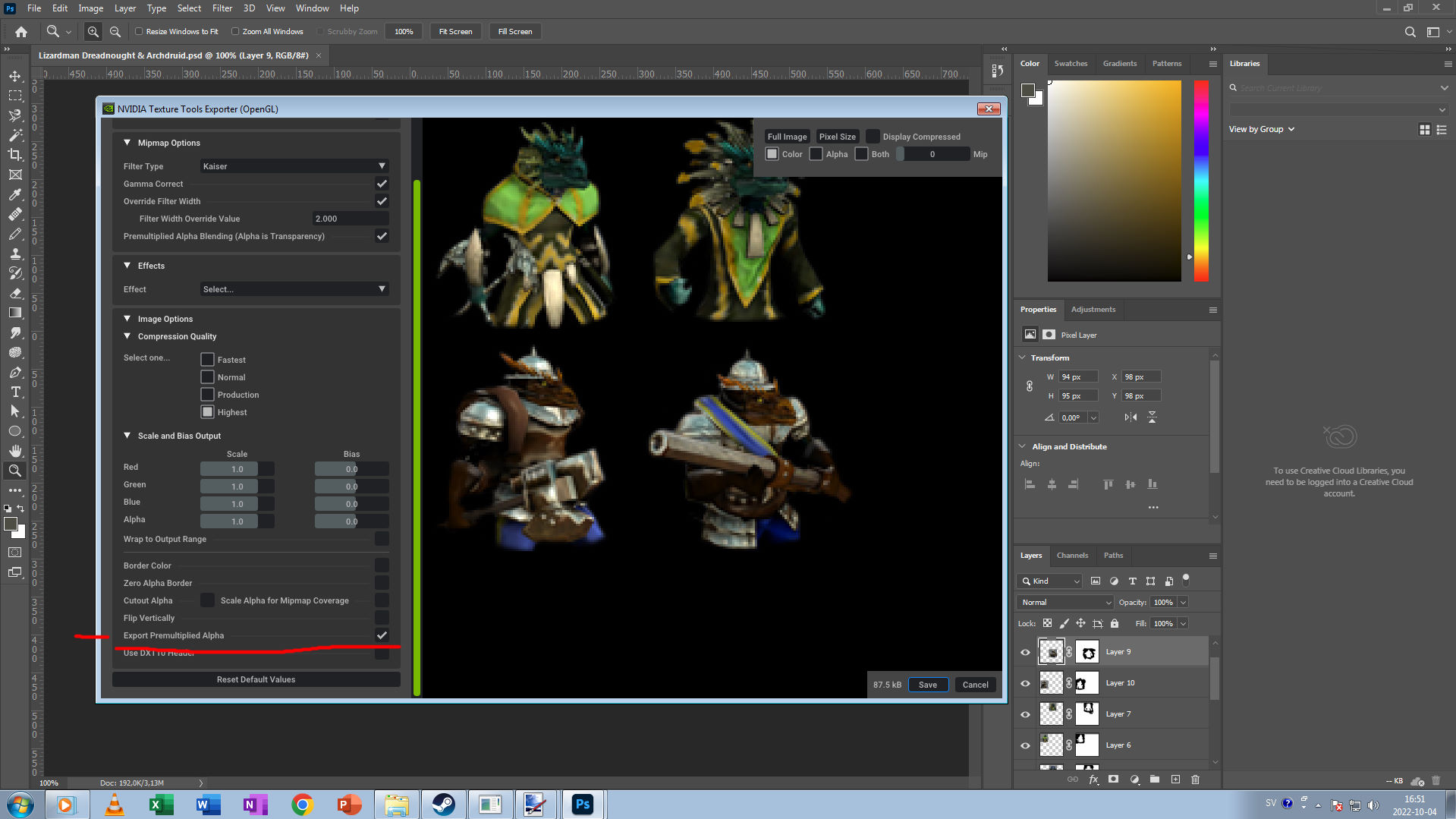
NVIDIA Texture Tools Exporter – Correct export settings Part 1
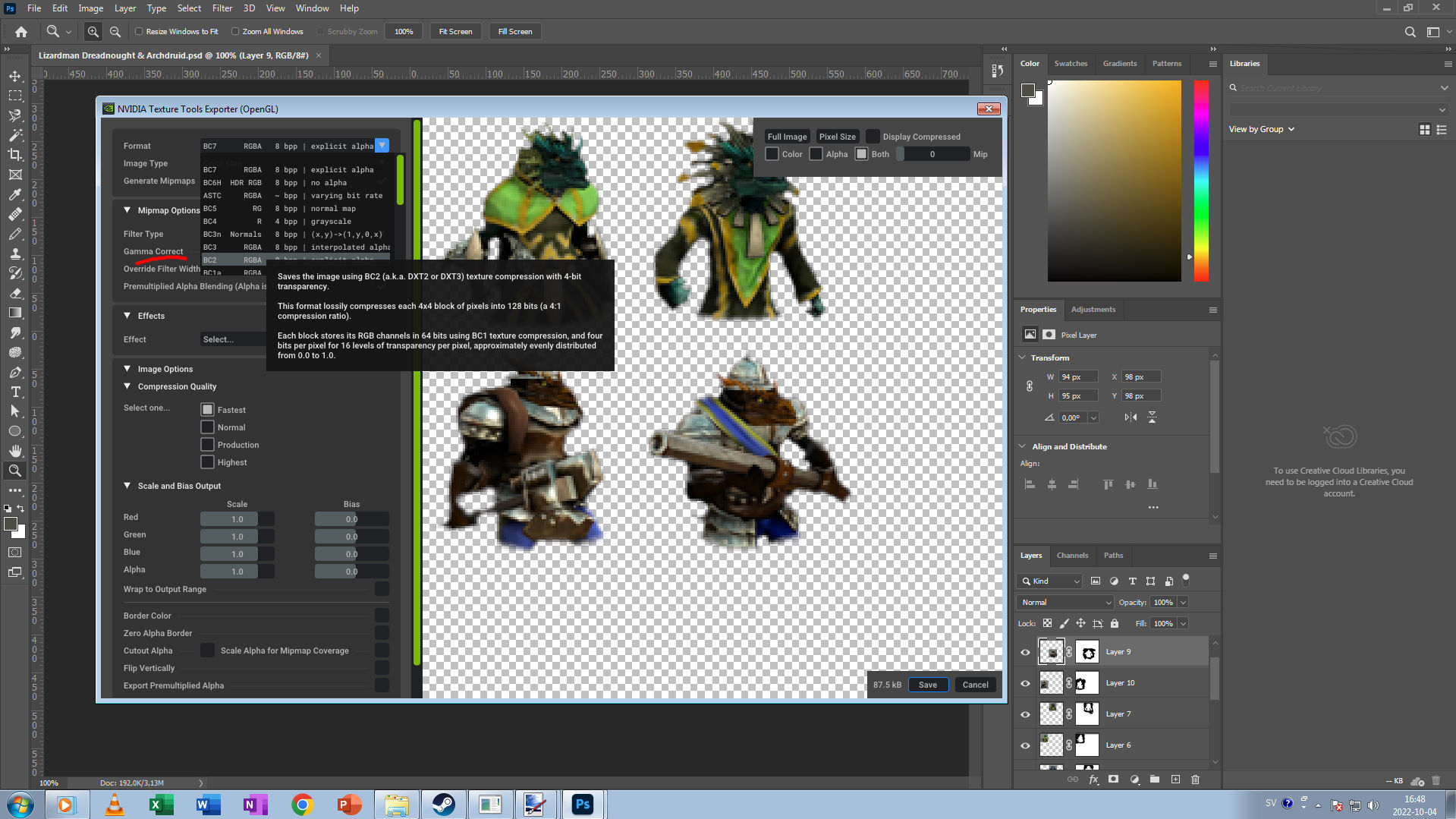
1. Select Format
2. 選ぶ “BC2 RGBA” DXT3 as seen in the picture
NVIDIA Texture Tools Exporter – Correct export settings Part 2
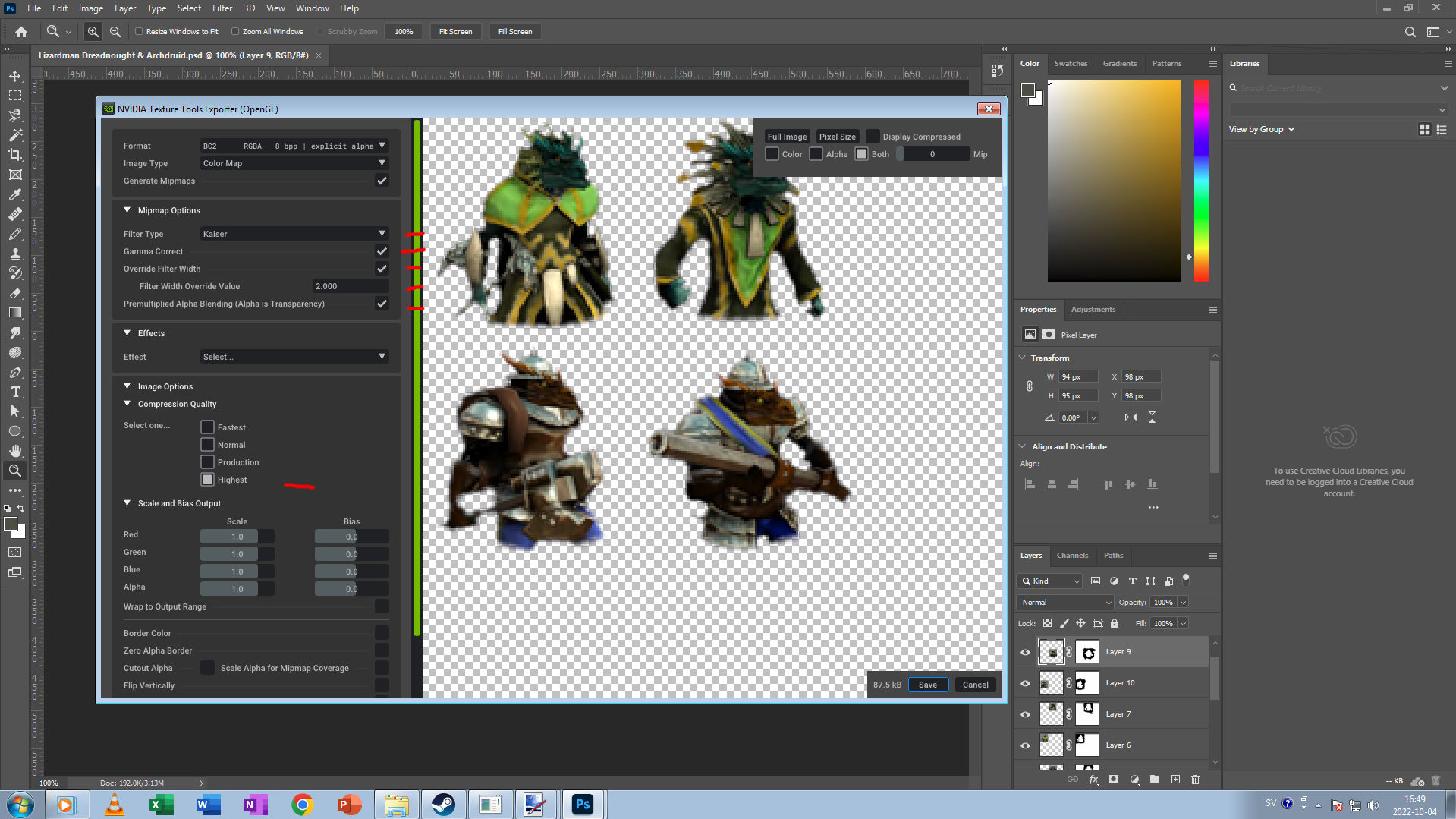
1. Choose filter Type: “Kaiser”
2. 選ぶ “Gamma Correct”
3. 選ぶ “Override Filter Width: Value 2.000”
4. 選ぶ “Premultiplied Alpha Blending (Alpha is Transparency)”
5. Choose any preferred Compression Quality. 私が選ぶ “最高” since I ride with style. But the file image might be bigger in size by doing that.
6 See the image for references. This tool image exporter might differ depending on version but should be similiar.
NVIDIA Texture Tools Exporter – Correct export settings Part 3
1. Finalize your image by also choosing “Export Premultiplied Alpha”
2. Preview the image in the top right corner by selecting “Color”
3. 正しく行われた場合, the background will turn black and will display the icon correctly with alpha enabled from layers.
4. Save the image in the bottom right corner
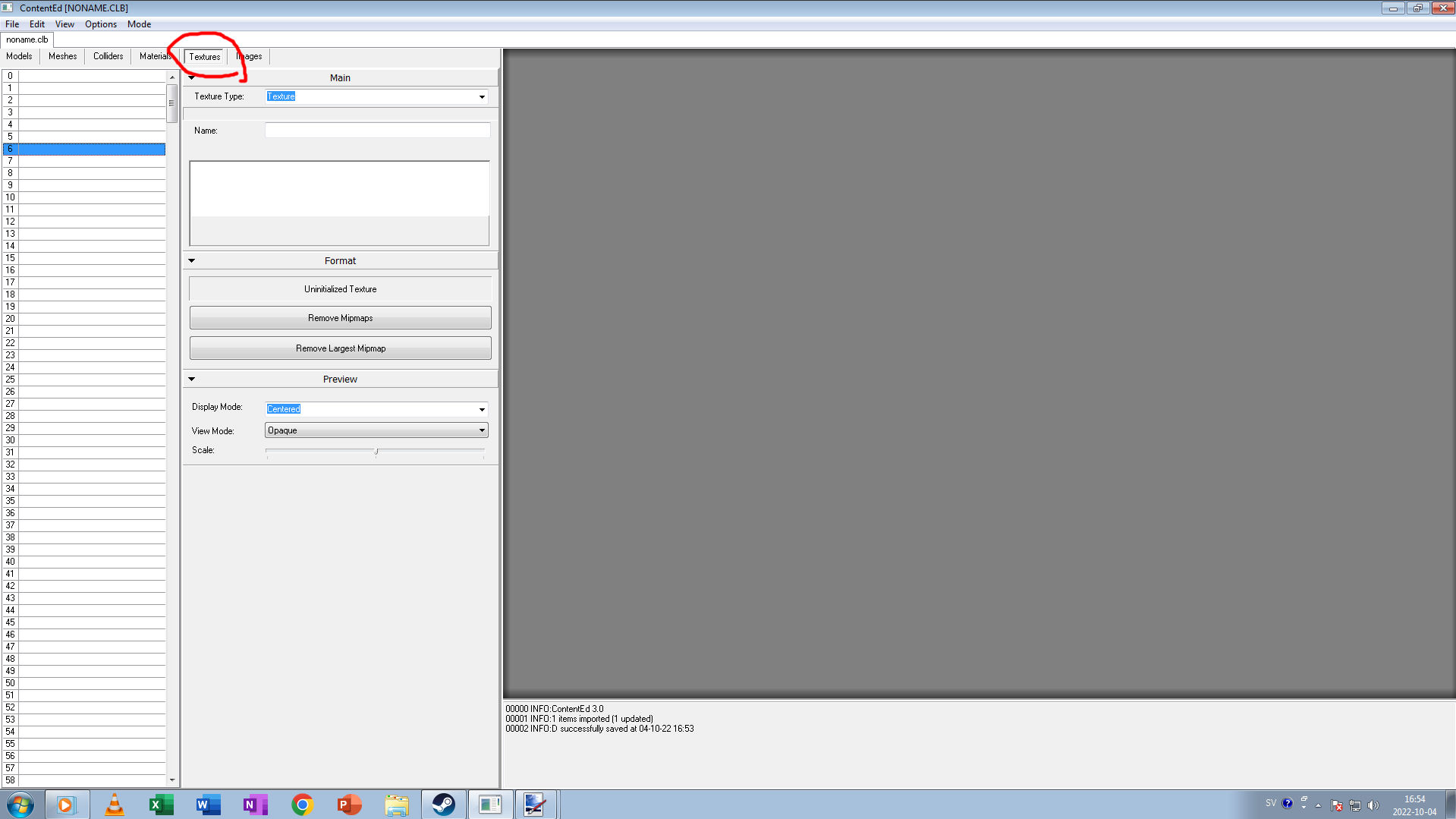
Setting up icons in the content editor
1. Open the Content Editor
2. Make a new clb or open one that you have in your mod folder example: “C:\User\My Documents\My Games\AoW3\UserContent\MyAwesomeMod\Icon.clb
3. Select Texture as seen in the picture.
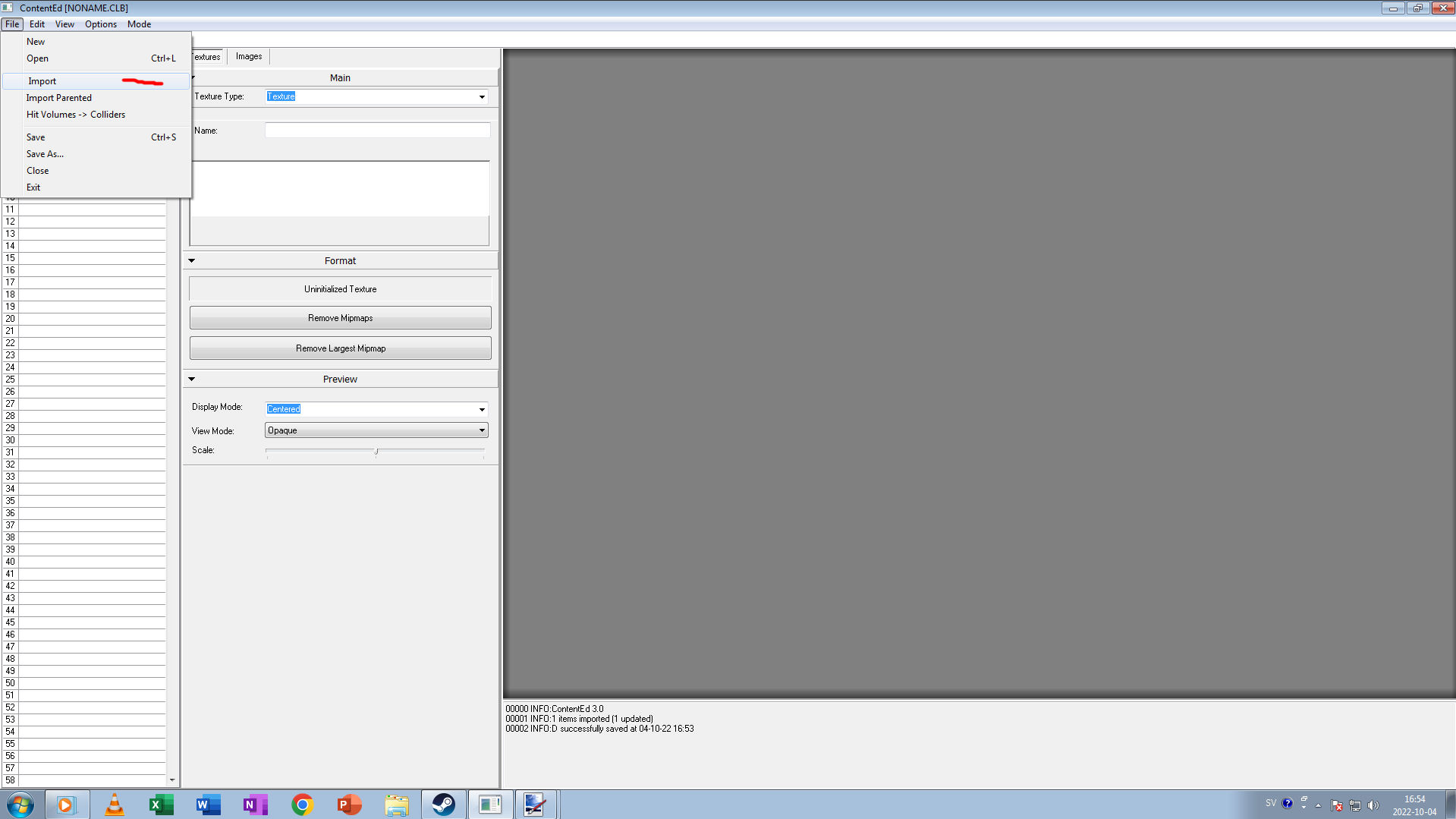
Importing icons into the content editor
1. ファイルの選択
2. Select import while having the “テクスチャ” section open in the content editor.
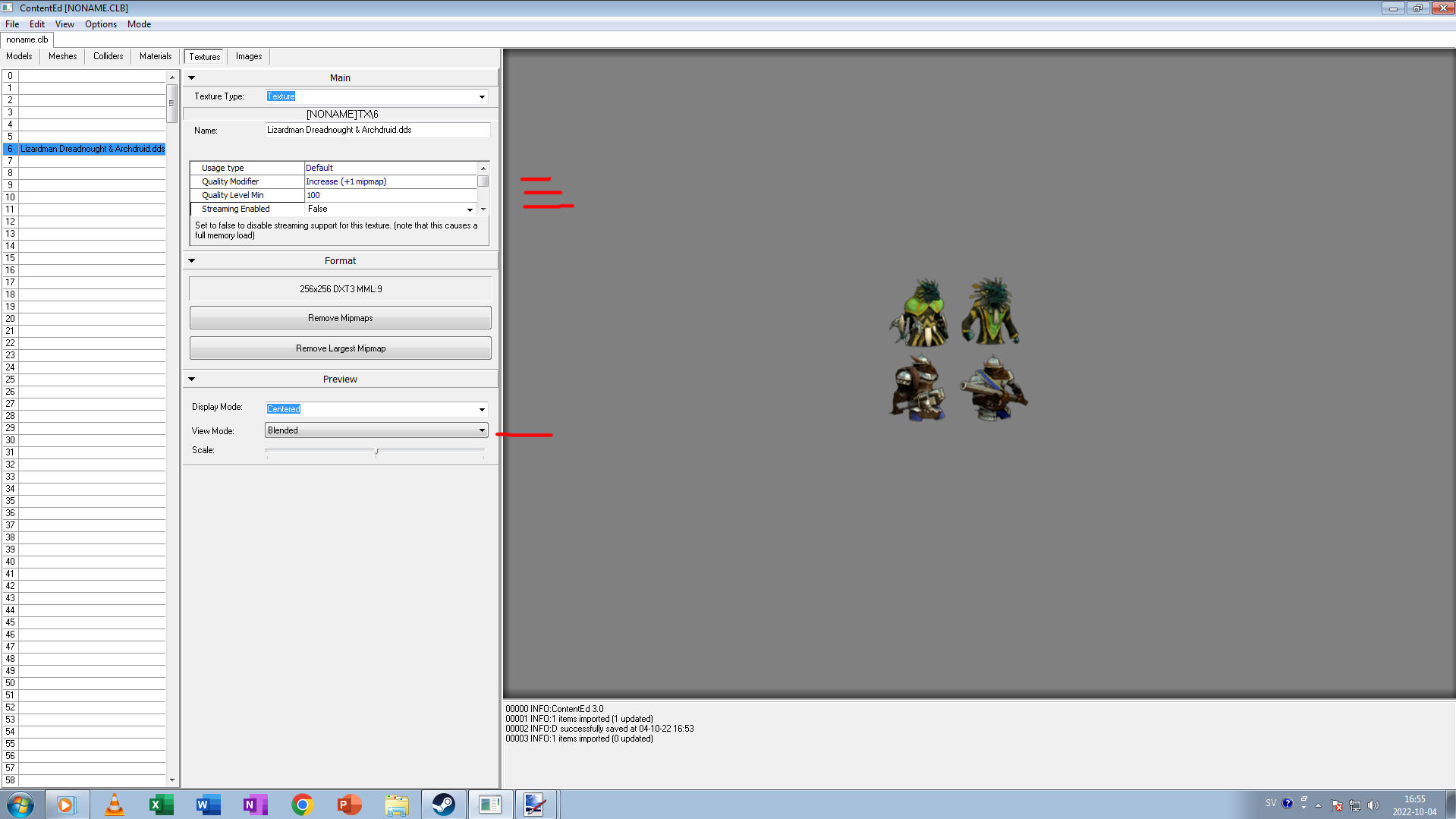
Correct setting for icons in the content editor
1. When you have imported your dds picture it appears in the list where textures is.
2. 選択 “デフォルト”
3. Select Quality Modifier “Increase (+1 mipmap)
4. Select Quality Level Min “100
5. View icons in the “Blended” モジュール. If they look as they do in the picture where the background is gray and nothing else is displayed. Congratulations your icons are done and ready to be imported into Age of Wonders 3 Mod editor.
これが今日私たちがこの目的で共有するすべてです エイジ オブ ワンダーズ III ガイド. このガイドは元々、次の者によって作成および執筆されました。 Gladen. このガイドを更新できなかった場合, これに従って最新のアップデートを見つけることができます リンク.