Pixelarium doesn’t have any built-in options to save an image to your computer without going through the Steam workshop, but that doesn’t mean it’s impossible! If you have crappy internet, a dislike for online image hosting, or a bizarre curiosity, you can follow this overcomplicated series of guesswork-based steps to keep your precious pixel art all to yourself.
يثبت – File Locations
Pixelarium keeps its relevant files in a few different places on your hard drive. The two that we’re concerned about today are what I’ll call the main data and the local workshop.
The main data is in:
Steam/steamapps/common/Pixelarium
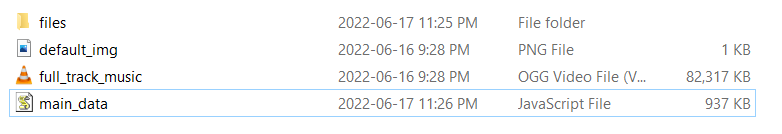
which is wherever you’ve installed Steam, probably Program Files or the like. You should see a folder called “files” and a very large JavaScript file called “main_data.js”. Both of these are important.

Here’s what you should see in that folder.
The local workshop is, as far as I’m aware, في:
[your username]/AppData/Local/Pixelarium/workshop/my
so if you can’t find a local Pixelarium folder on your machine there, I can’t exactly help navigate your own file system (sorry!). There might not be anything here if you haven’t touched the Steam workshop yet, but once you do, there will be folders whose names are very large numbers. We’ll be keeping an eye on this “my” مجلد.
Saving Locally
أولاً, copy this guide somewhere, because you’re about to lose contact with Steam for a bit.
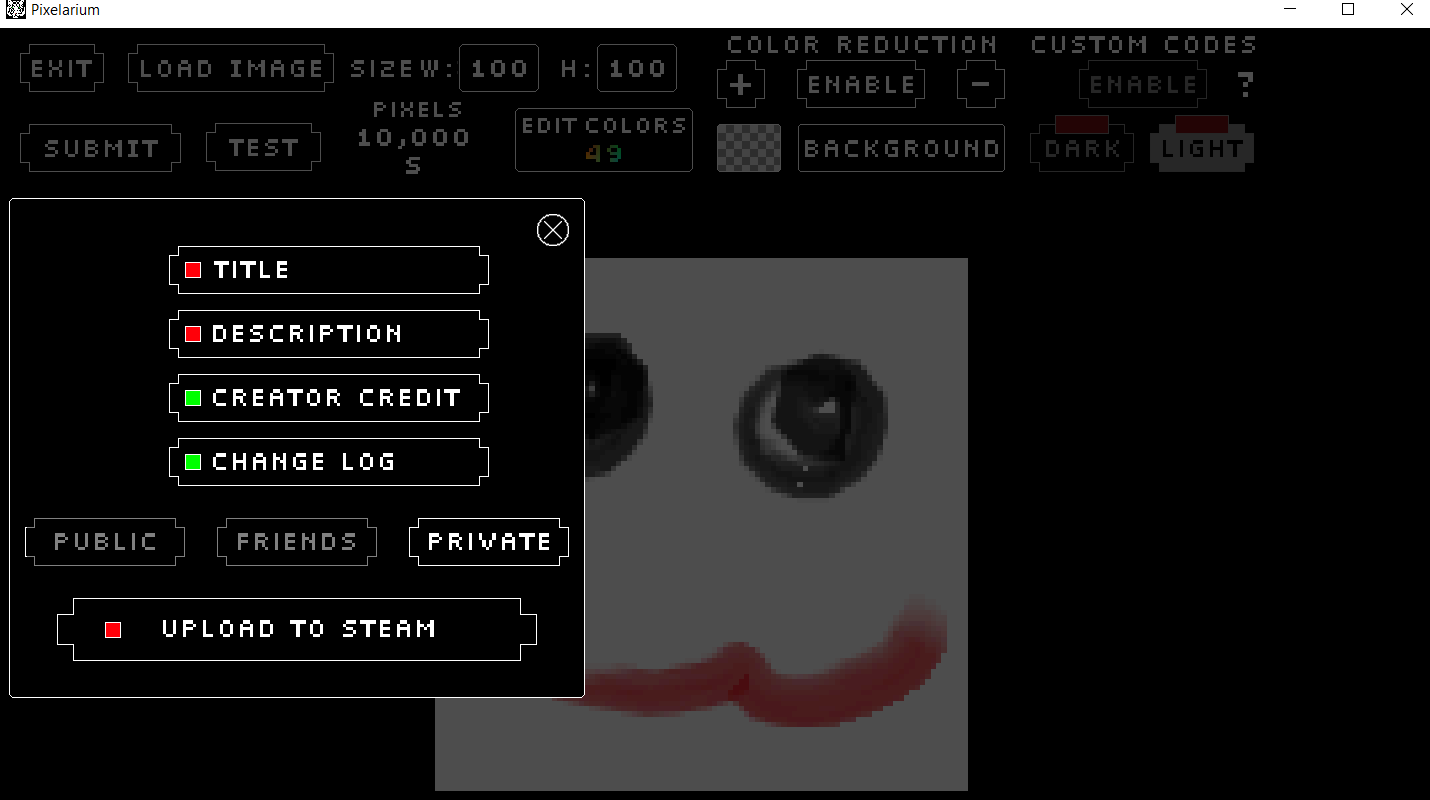
Open Pixelarium and hit “CREATE”, then load the image of your choice. I’ve chosen this hastily-drawn smiley face.

Before continuing, write down the image size (you only need the letter, يحب “س” هنا). ثم, fill in the four required fields however you’d like (it doesn’t really matter). Turn your internet off, انقر “UPLOAD TO STEAM”, and wait until you see an “UPLOADING… فشل” message on the screen. Then close Pixelarium.
Check your local workshop. Even though we haven’t submitted anything to Steam, the workshop image got saved anyway. There should be a new folder inside!

Open that new folder up. You’ll see three files, two of which are important.

Loading New Image into Pixelarium
من الناحية الفنية, we’re all done — the image data file is right there, on your computer alone, and nobody can take it from you. But if you open Pixelarium now, you won’t be able to play on your image, because the program doesn’t know where to look for it. So we’re going to pretend that this is actually one of the stock images that shipped with the game, and update everything to match this new reality. (Please note that this was the most stumbled-into-it part of this whole guide for me, so I can’t confidently say right now what everything does. I am a monkey pulling levers, and I learned what a couple of the levers do, but not many of them.)
عند هذه النقطة, you can turn your internet back on; nothing else is going to happen.
أولاً, let’s go to your main data folder and open up that file main_data.js in a text editor of your choice. I use Notepad++, but Windows’ standard Notepad should be okay too, provided you have line wrap turned on.

حسنًا, that looks pretty scary. But at least it also looks regular; every line has the same structure, because each describes one stock image in the game.
- “أنا”: ال ID number of the image. Each image has a unique ID, and our current image will need a new one (or we can use the giant number it started with – let’s come back to that).
- “ج”: ال categories under which the image appears. The fact that commas are on the beginning and end is pretty weird, but those numbers just correspond to the categories in the order they appear on the menu; 0 يكون “PICTURES”, 1 يكون “ANIME / MANGA”, and so on. Images can have multiple categories, of course.
- “k”: I’m like 95% sure this describes the مقاس of the image, in letters. 0 means XXS, 1 means XS, and so on up to 5 for XL.
- “t”: ال title of the image. Pretty self-explanatory. Seems like you can leave this as “”, the empty string, for no title.
- “g”: This is the color of the image background, expressed as a decimal. Let’s say “g”:12907519. If you google “12907519 to hexadecimal”, you get C4F3FF, which is an RGB code. لكن, for reasons I do not understand, ال actual RGB color of the background in that case will be FFF3C4 (إنه, the two-character blocks are placed in reverse order). Follow these instructions in reverse to turn an RGB code into the decimal number.
- “أ”: I don’t know this one. A bunch of images have this at 0, so we can probably leave it alone.
- “ب”: This is a list of large numbers, but each of those is just the decimal version of an RGB code. Seems reasonable enough to say that this is the list of pixel colors.
So we’re going to add one line to main_data.js with the same format as all of these. How do we get the data? حسنًا, head over to your local workshop, into your new folder, and open that .ini configuration file!
Mine reads like this:
eyAiYiI6ICJbMTY3NzcyMTUsNzAzOTg1MSwxNTkyMTkwNiwxMDU5MjY3MywzNTUyODIyLDQ0MDgxMzEsMTIzNjkwODQsMjYzMTcyMCwxNzc2NDExLDUzMjkyMzMsNzk2MDk1MywxMzIyNDM5Myw4ODE2MjYyLDg1NTMwOSw2MTg0NTQyLDk3MzczNjQsMCwxMTQ0Nzk4MiwxNTAwMDgwNCwxNDE0NTQ5NSwxNTkyMTkxOSwxNTAwMDgzMSwxNDk5NzUwMywxNDE0NTUzNSwxMzIyNDQ0NywxMTQ0NDcyMiwxMjM2OTE1MSwxMTQ0ODA2Myw5NzM3NDU4LDExNDQ4MDUwLDg4MTYzNzAsMTA1ODk0MjYsMTA1OTI3NTQsMTIzNjU1NjcsOTczMzg3NCw4ODEzMDQyLDc5NTc0OTAsNzAzOTk4Niw3OTYxMDc0LDYxODQ2OTAsNzAzNjY1OCwxMzIyMTExOSw2MTgxMzYyLDUzMjkzOTQsMzU0OTQyNiwzNTUzMDEwLDUzMjU4MTAsNDQwODMwNiwxNDE0MTk1MV0iLCAiaCI6ICJWZXJzaW9uIDEuMCIsICJkIjogIkFuIGV4YW1wbGUgb2YgaG93IHlvdSBjYW4gc2F2ZSBpbWFnZXMgbG9jYWxseS4iLCAicCI6ICJUaGVfSnNhdXIiLCAidCI6ICJTbWlsZXkgVGVzdCIsICJ2IjogMy4wMDAwMDAsICJ4IjogMS4wMDAwMDAsICJnIjogMC4wMDAwMDAsICJpIjogIjY4NTY3ODk1NTczMjY1NzUxMjAiLCAiYyI6ICIsYSwiLCAibyI6IDAuMDAwMDAwLCAiYSI6IDAuMDAwMDAwLCAicyI6IDEzMjk2ODk4OS4wMDAwMDAgfQ==
This is base64. We can turn it into normal ASCII text with a converter like this online one, and we get:
{ "ب": "[16777215,7039851,15921906,10592673,3552822,4408131,12369084,2631720,1776411,5329233,7960953,13224393,8816262,855309,6184542,9737364,0,11447982,15000804,14145495,15921919,15000831,14997503,14145535,13224447,11444722,12369151,11448063,9737458,11448050,8816370,10589426,10592754,12365567,9733874,8813042,7957490,7039986,7961074,6184690,7036658,13221119,6181362,5329394,3549426,3553010,5325810,4408306,14141951]", "ح": "إصدار 1.0", "د": "An example of how you can save images locally.", "ص": "The_Jsaur", "t": "Smiley Test", "v": 3.000000, "س": 1.000000, "g": 0.000000, "أنا": "6856789557326575120", "ج": ",أ,", "س": 0.000000, "أ": 0.000000, "ق": 132968989.000000 }
Aha! Not exactly the same format; there’s a few more letters, and the ordering is all wrong. Let’s make some tweaks real quick:
- تعيين “g”:0 و “أ”:0, removing the decimals. I don’t suspect this is important, but you never know. You could set g to some appropriate number if you want a non-black background. Honestly, if you configured this in your original custom-image setup, it’s probably already non-zero and you don’t need to worry about it.
- Remove the quotes around the “أنا” رقم. You can also change this to some other unique value if you want; as an example, let’s set it to 100001.
- Cut out “v”, “س”, “ح”, “د”, و “ق”. I’m sure those were important, but oh well.
- Rearrange everything else to fit the format in main_data.js.
- Add a value “k” in the right spot, where the number corresponds to our original image’s size (S means 1)!
- Change the contents of “ج” to be the categories we want. Let’s say we want to put our smiley face in categories 0, 4, و 7, which are probably not very appropriate, but oh well.
Our new line looks like:
{"أنا":100001, "ج": ",0,4,7,", "k":1, "t":"Smiley Test", "g":0, "أ":0, "ب": "[16777215,7039851,15921906,10592673,3552822,4408131,12369084,2631720,1776411,5329233,7960953,13224393,8816262,855309,6184542,9737364,0,11447982,15000804,14145495,15921919,15000831,14997503,14145535,13224447,11444722,12369151,11448063,9737458,11448050,8816370,10589426,10592754,12365567,9733874,8813042,7957490,7039986,7961074,6184690,7036658,13221119,6181362,5329394,3549426,3553010,5325810,4408306,14141951]"}
(The formatting on this page doesn’t like this, but that’s all supposed to be one line; there’s no line breaks in there.)
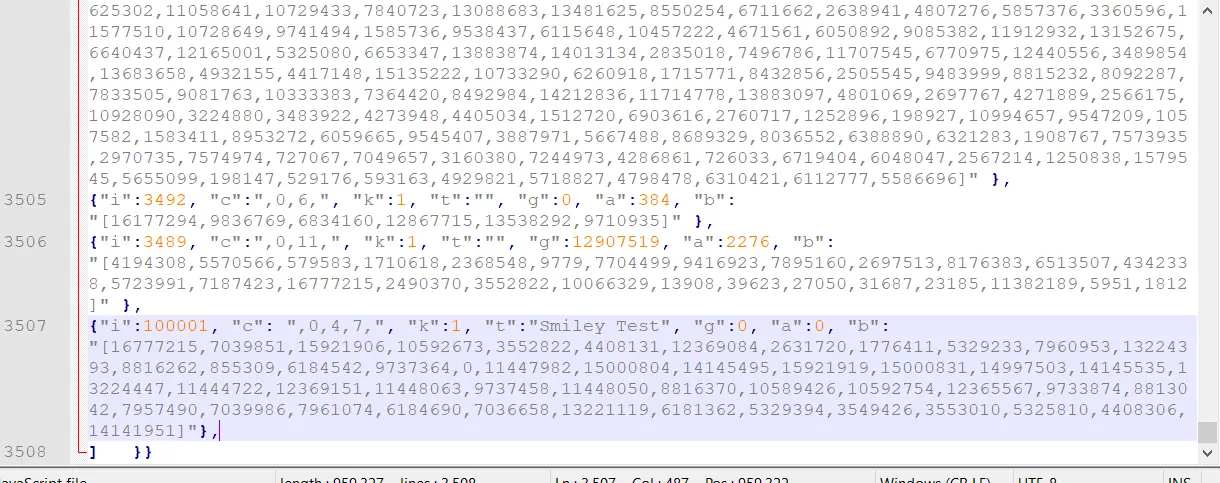
Stick a comma on the end of that, and then copy-paste it right after the last big line in main_data.js, before the closing brackets.

Glorious.
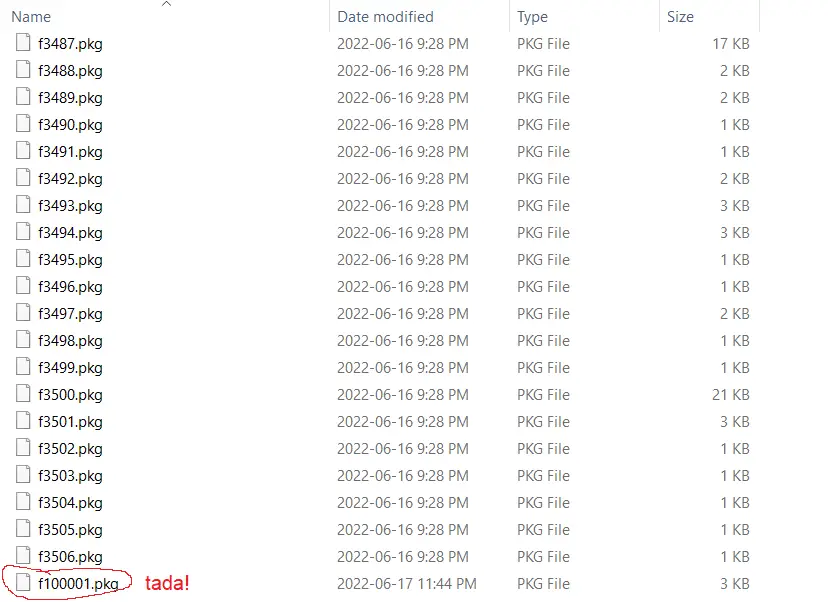
أخيراً, we’ll have to change the .pkg file in our local workshop. Set its name to “f100001” (replacing that number with whatever you’ve put under “أنا”), then cut and paste it into the “files” folder in the main data folder.

Here’s what that’ll end up looking like.
عند هذه النقطة, once main_data.js has been updated and the new .pkg file is in that “files” مجلد, that’s all we needed to do. في الحقيقة, you can go and delete the stuff in your local workshop, if you really want. You don’t have to, لكن, y’know, do whatever.
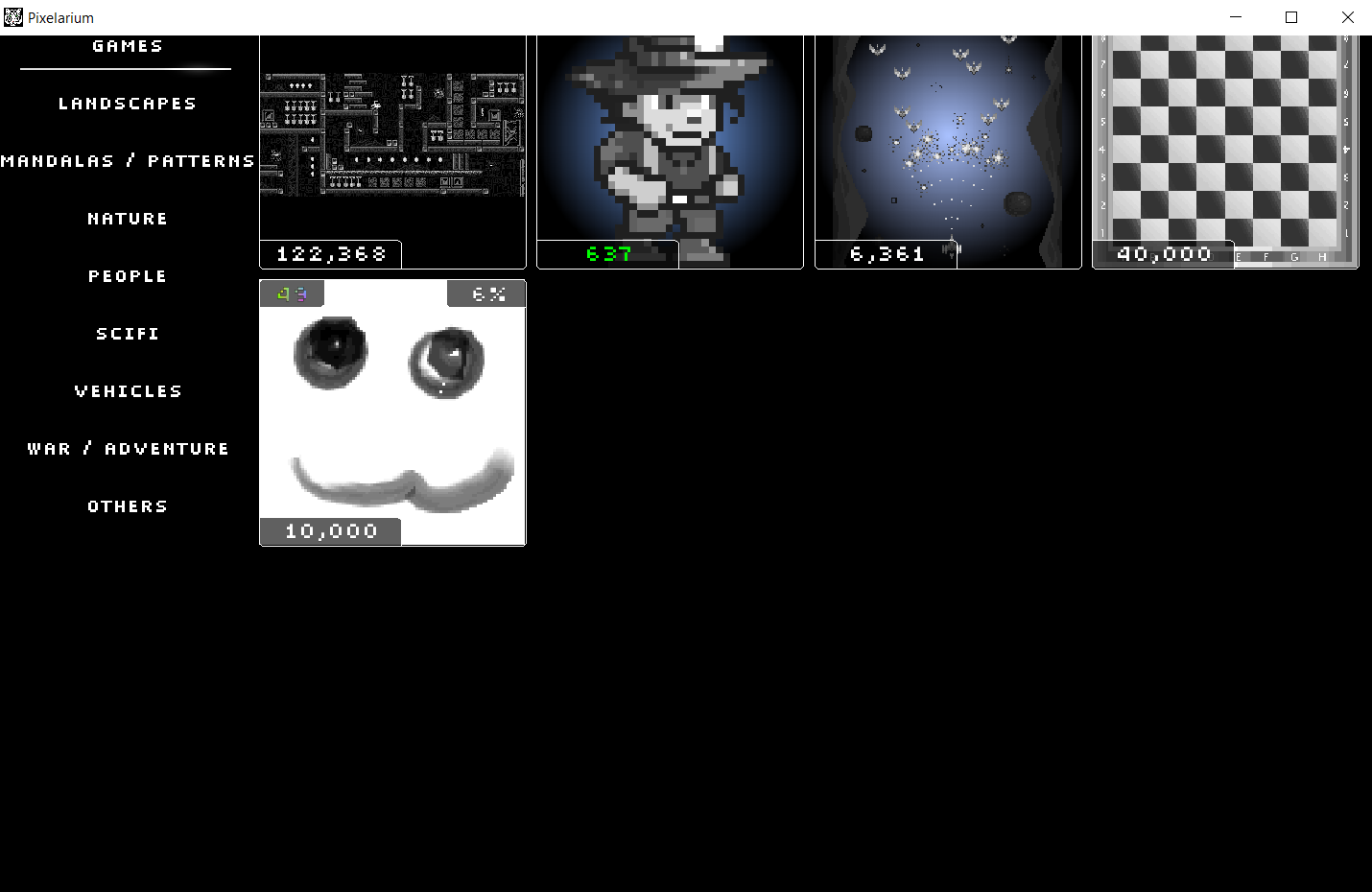
Open up Pixelarium, select one of the categories that your image is in, and scroll all the way to the very bottom…

Success! You can hop right into that image and start playing just like normal.
That’s All I’ve Got
If you suffered through all of that, congratulations! Thank you so much for reading my guide! I don’t even really know what you would do with this information, but consider it yours to keep and pass along!
If you have any questions, you can ask them below, but there is no guarantee I can handle anything on your own computer, which could work very differently from my own.
I will, من الناحية المثالية, continue investigating the variables in main_data.js and the .ini files for workshop items, but practically speaking, don’t expect dramatic progress on that soon.
هذا كل ما نشاركه اليوم من أجل هذا Pixelarium مرشد. تم إنشاء هذا الدليل وكتابته في الأصل بواسطة The_Jsaur. في حالة فشلنا في تحديث هذا الدليل, يمكنك العثور على آخر تحديث باتباع هذا وصلة.